Tools of our trade
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
One of those talks resulted in my favourite piece of feedback when I used Have I Been Pwned and afterwards the gentleman that was hired to take care of my microphone and the sound setup in the room asked for a copy of the slides so he could check his own email address.
So consider that tip #1 for this post, if you don't know Have I Been Pwned yet, try it out and (probably) be shocked. You will also want to change the passwords that you used for that account, and reused everywhere else. It's okay, I've reused passwords 😅, I know you have as well. But that has to stop, immediately. 🙈
Right, let's get started for real, I have tips ranging from little tweaks to tools, to shortcuts. Try them out and let me know your own tips!
I'll start with a good portion of tips for Visual Studio and then move on to my favourites.
Visual Studio
For most Umbraco developers, Visual Studio is THE one and only tool to use to build Umbraco sites and it pains me when I see people use it wrong (IMHO!). There's a few things that you can do to make your experience with VS a lot better.
I know people are set in their ways, and it's difficult to change your mind on how you use your IDE, trust me, I'm as stubborn as the best of them. I'll probably say some things you don't agree with about how you use VS in the next paragraphs, but try to keep an open mind.
Use IISExpress
When you stop a debugging session, IISExpress also stops. Are you this person, who makes a change in a file and then has to press F5 to start the IISExpress server again? Of course you probably already moved to IIS since then at least your site keeps running at all times. But then you need to always run VS as administrator of course in order to debug on IIS.
What if I told you I have not used IIS for anything on my local machine for 5+ years? Everything I need runs great in IISExpress and I love not wasting time on setting up IIS sites for each thing I need to run plus not having running IIS sites saves on CPU cycles and memory usage.
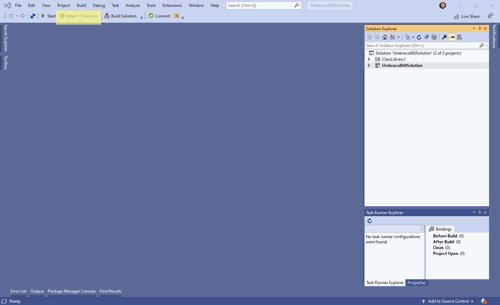
The easiest and most fun way to achieve IISExpress nirvana is to install Attach To All The Things.
This extension allows you to immediately attach the debugger to all running instances of IISExpress, easy peasy!
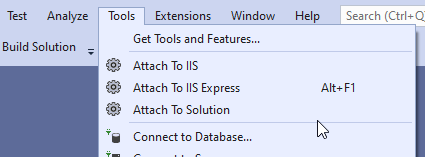
After install it will appear in your Tools menu.

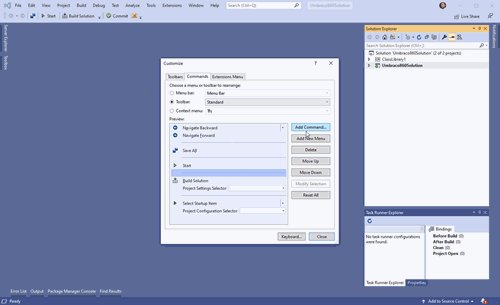
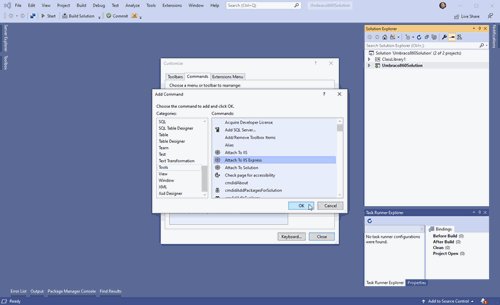
Which is... fine, but why not make it easy for yourself and put it on your toolbar so you can either remember the keyboard shortcut ALT+F1 or tap the button when you need to. VS makes this quite complicated, so here's a gif to show you how you can do that.

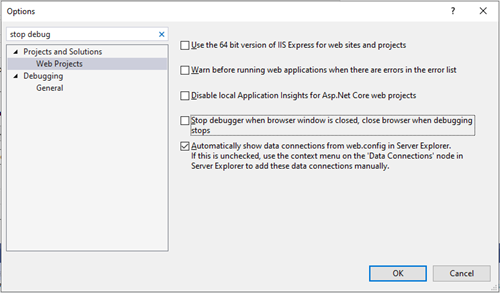
Additionally, tell VS to not stop the IISExpress server when you stop debugging or close the browser, that will keep it running as long as VS is open.

Are you really debugging?
The other thing I see people do "wrong" all the time is to always start in debug mode. If you're just setting up your Umbraco install, creating doctypes, creating content, updating templates, etc. you really are not debugging any code so let's not have VS slow you down!
I believe most people know the keyboard shortcut CTRL+F5 - I use it exclusively now, it starts the solution including IISExpress but it doesn't start the heavy debugging processes. If I need to set a breakpoint, I tap the "Attach IIS Express" button or use ALT+F1.
Visual Studio's "Edit and continue" is a lie
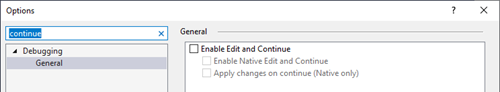
For reasons I don't understand, enabling "edit and continue" in VS actually asks you to stop your debugging session all the time when you're just trying to... edit stuff and continue.
Even in order to disable the checkbox "Enable Edit and Continue" you need to stop your debugging session, ironically. 🤷♂️

Disabling this checkbox should make you a little bit happier. 😊
What's on your toolbar?
And why is it on your toolbar? If we have a look at the default toolbar that VS gives us, which buttons do you really actually use?

We can see:
- "back" and "forward"
- Pro tip: you can do with the buttons on your mouse or keyboard as well, if you have those hardware buttons.
- "new project"
- Do you ever do that when you have a solution open?
- "open file"
- Pretty sure I've never used it, I wouldn't know what for.
- "save"
- CTRL+S for life!
- "save all"
- Since I struggle to remember the shortcut for that one, this can be useful especially when I need to save changes to a csproj file since VS sometimes doesn't automatically save those, leading to awkward commits with the description "forgot to add file to csproj".
- "undo" / "redo"
- Really? Does anyone not use the keyboard shortcuts? I'll admit, the undo/redo history dropdowns could be mildly useful. That said, I've never used those.
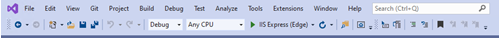
I could continue but you know where I'm going; I recommend to customise it! We saw this earlier when adding a button to it. Currently, my VS toolbar looks like this, the only buttons I really use:

The last two buttons are coming from Git Extensions, more on that later.
I'm trying to detox even from having any toolbar with buttons. I do mostly know the keyboard shortcuts by now and I usually have Git Extensions open in a separate window anyway.
The main takeaway from this paragraph should be that you can customise that toolbar, so why not think about the buttons you actually wish were there in the first place.
Stop the "rebuild solution" terror
This leads me to my last pet-peeve: why oh why does VS give you a "rebuild solution" option? It has the potential to ruin your build and has never (IMHO) led to anything productive.
I'm sorry to break it to you, but most people who use this button religiously are only using it because they have a superstition that it fixes problems for them. It's not magic and doesn't do anything special.
What does this button do? It deletes all compiled files and compiles them again regardless of whether or not the code has changed. This is exactly the same as choosing "clean solution" and then "build solution" by the way - I often see people doing:
- Clean solution - delete all compiles files (all dll's and exe's)
- Rebuild solution - compile all projects (and produce dll's and exe's)
- Build solution - compile code that has changed (in this case, it does absolutely nothing, since nothing has changed)
So now that we know what "rebuild solution" does, we can theorise what problems it solves: absolutely none. It will only prove that your solution setup might be lacking something.
When you rebuild the solution and the build doesn't complete, most of the time it's because you dropped dlls in a bin folder manually, instead of using NuGet or setting up a copy task from a lib directory. So there it at least is useful in pointing out that something is missing.
I'm sorry to be so grumpy about this, I'm not grumpy at you, but at the lack of education from Microsoft's side. I also fell for this one for the longest time, by the way! ✋
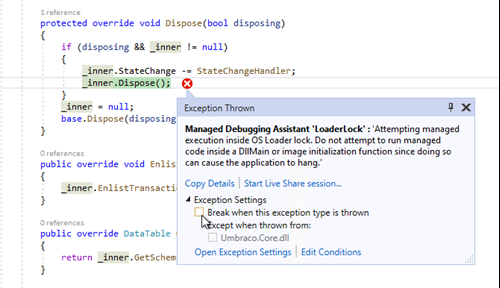
Beware of the LoaderLock
When developing with Umbraco trying to work with the Umbraco codebase you will pretty quickly run into the LoaderLock error.

Unfortunately (we think) there's nothing we can do about it in our code, it doesn't have any negative effects either so we can ignore it, like in the screenshot above, disable the "Break when this exception type is thrown" checkbox and move on. After that, press F5 and of you go.
If you do happen to know how to avoid this particular error then let us know, it's been a decade and we'd love to never see it again! 😅
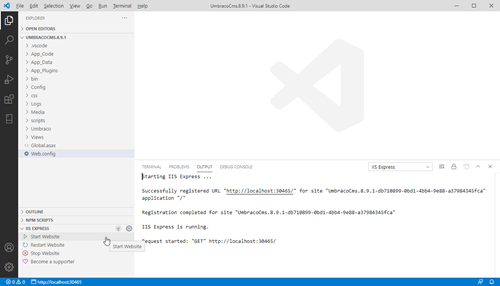
IIS Express for Visual Studio Code
Speaking of IIS Express; My wonderful colleague Warren made an excellent extension for Visual Studio code to be able to start your current project in IIS Express. This is especially handy when you just want to unzip Umbraco somewhere and start running it.

Just like in Visual Studio you can use CTRL+F5 to start a site in IISExpress or CTRL+SHIFT+F5 to restart the site. This makes it super quick to run an Umbraco website without having to set it up from scratch on your local machine.
This extension is free and open source and Warren would love to buy some fancy coffees if you can sponsor him for his hard and excellent work. ☕
Windows Powertoys
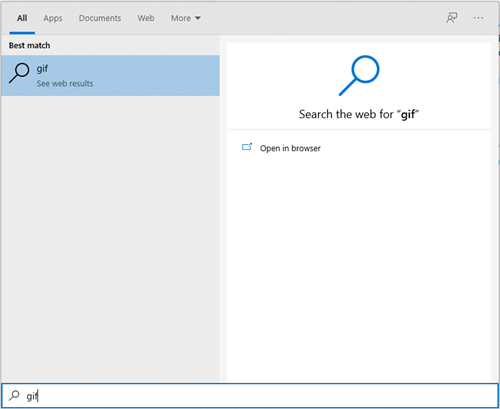
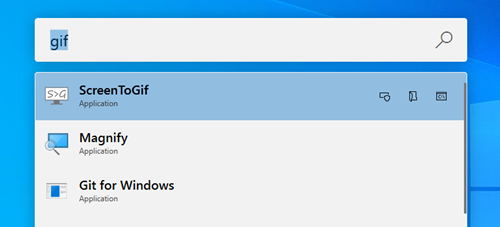
Remember PowerToys for Windows 95? Well, they're back for Windows 10! And PowerToys Run is my favourite one since it solves the most annoying problem in Windows 10: finding an app!
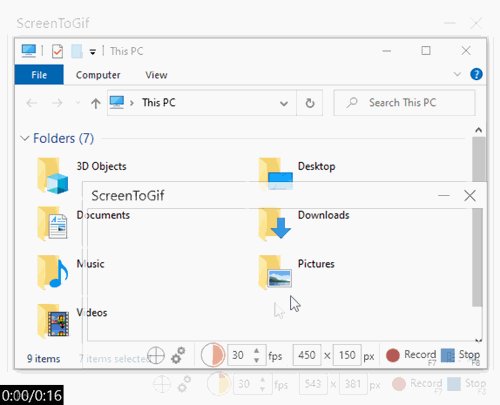
When I tap the start button and want to find ScreenToGif (more on that later), I start typing "gif". And why not, who can remember it starts with "Screen".. Why would I need to remember the exact name of the application?

Is it too much to ask for a bit of wildcard searching, Microsoft? Apparently, yes..
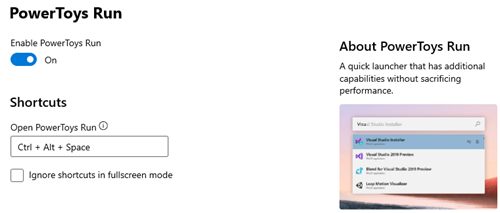
Luckily PowerToys Run just works exactly how you expect it to.

The default key binding is ALT+SPACE but that seemed to conflict too often with the existing shortcut for older Windows apps to open the menu. I changed it to CTRL+ALT+SPACE and have been happy ever since.

Another notable PowerToy, FancyZones, is especially useful for owners of huge screens. FancyZones makes it easy to drop windows in predefined sections of the screen.
There are new PowerToys being added all the time and the project is open source, so you could contribute (if only just by adding a feature request on their issue tracker).
Git
Git tooling is probably just as contentious as Visual Studio tips. Personal preference around tooling seems to usually come from: "this was the first thing I ever used and I can't figure out how other tools do it".
My personal favourite tool for git is Git Extensions, I've used it for well over 10 years and I know just where to find everything I need in a layout that I'm familiar with. It's not pretty, I will admit, but it works and it works very well.

My favourite features are being able to compare between any commits, the filtering by branch or words in the commits, flattening the commit tree and the built-in console that makes it convenient to execute git commands right inside the interface.
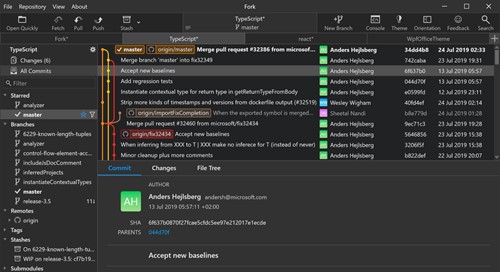
The closest I've come to really using a different git client was Fork. It does a lot of things very right but I struggle with finding some of the things I use a lot. I keep trying it out though and I might be convinced to switch once it gets a few more features.

Git aliases
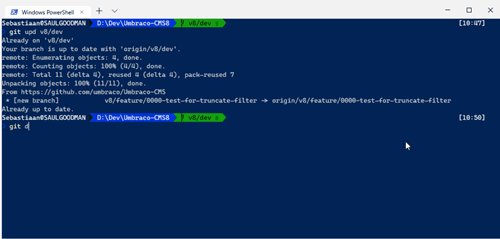
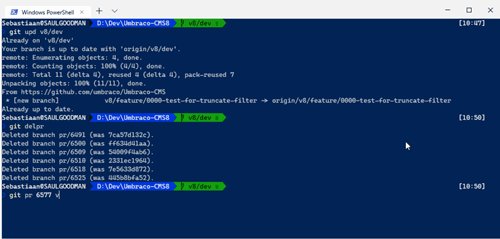
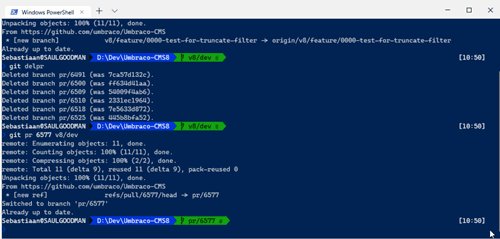
In order to supercharge your git workflows, you can make your own git commands by introducing aliases. These aliases can take multiple commands and execute them as if they were one command. For example, when I work with pull requests for Umbraco, I can type `git pr 1234 v8/contrib` - that small command creates a new branch based on a PR number on GitHub, checks out the code in the PR and merges it with the v8/contrib branch.

This would normally be 4 different commands that I now no longer have to remember.
For more inspiration, Phil Haack has a blog post with some great and handy aliases as well.
Windows Terminal
In the screenshot above in the Git aliases paragraph, you already got a sneak peak of Windows Terminal. I was a long time fine of cmder before to make my command prompt a bit more pretty and a lot more useful than just cmd.exe, however recently, the new Windows Terminal has really stolen my heart.

It's fast, beautiful, native, and very customisable. I have enjoyed tinkering with my layouts and colours a lot. My current layout is based a lot on the excellent blog post by Scott Hanselman to get fancy things in there like Posh-Git, Oh-My-Posh, Cascadia fonts and powerlines in there. It sounds like a lot of mumbo-jumbo but it provides those handy prompts on which git branch you're on, if there's any changes, etc. The powerline fonts make it look pretty.
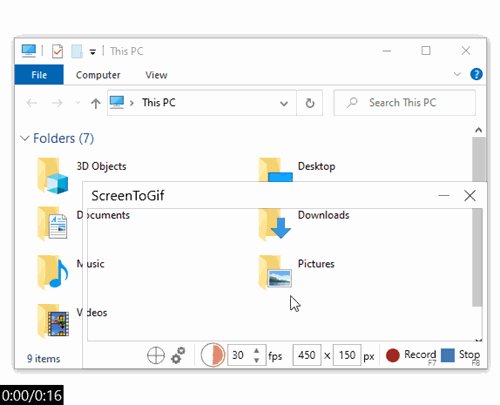
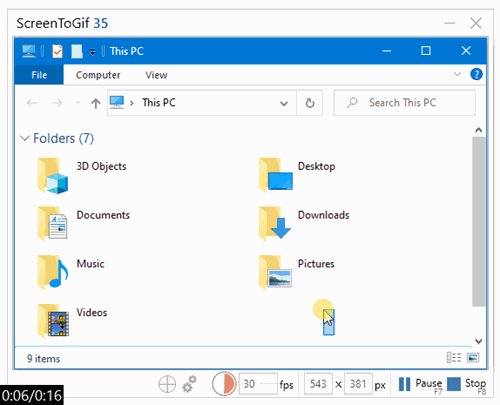
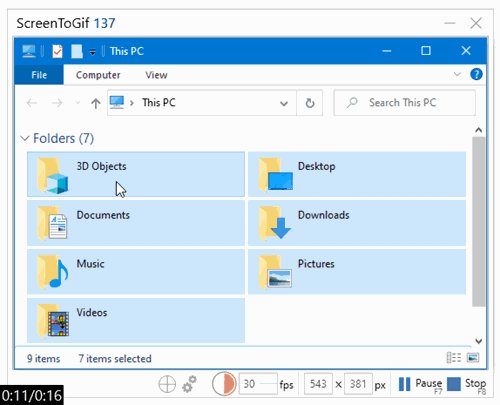
ScreenToGif
Ever since Kenn showed us ScreenToGif I've been hooked! It does what it says, it records what's on your screen to produce an animated gif. This is extremely helpful for me as I'm working with issues and pull requests since it makes it much easier to visually show where to click, what to type, etc. Instead of having to write out all the steps it's wonderful to be able to view them and see the subtle things that happen which sometimes don't get written down because they're assumed.

Not only is it easy to record a gif, there's also a built-in editor which makes it a breeze to cut out frames, speed things up, highlight certain areas, etc.
Did I mention it's free and open source? 👍
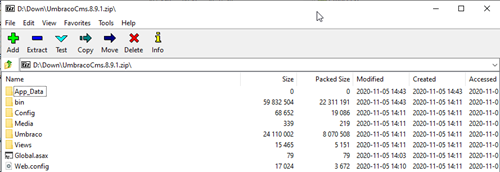
7zip
A quick one (and I mean that literally). Please, please, please: stop using WinRar or WinZip. Why are you struggling every day to not pay for these apps by waiting random times, hitting random buttons?
7zip is fast, great and simple, it opens all compressed files, it is very ugly and we've already learned in the Git Extensions paragraph that I greatly enjoy ugly apps if they do their job well. Oh and please, don't even point out Windows' own unzipping tool (so slow!).

Ps. Free ✅. Open source ✅.
Royal TS
If you manage more than a handful of remote desktop connections then Royal TS is the power tool for you.

You can group different connections in named folders and they all open inside Royal TS instead of annoyingly taking over your full screen. You can set default config values for (for example) redirecting buttons like ALT+TAB to the remote desktop instead of your local machine. On top of that it supports many more protocols like VNC, TeamViewer and many more.
On top of that, the files with lists of connections can be encrypted and then unlocked with a password so you can safely share them with your team without being afraid of someone getting a hold of the file and being able to jump on your server. They'll have an impossible time unlocking the file without the required password.
I've been a happy paying customer for 10 years, and can't live without it for my RDP connections.
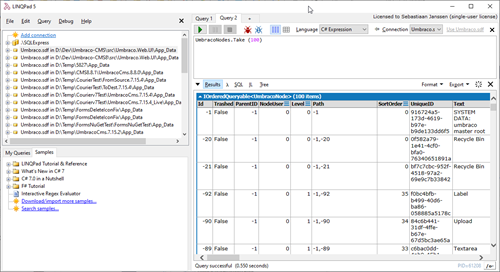
LinqPad
When working with Umbraco locally I create many many test installs, and to make it super easy they all run on a small SQL CE database so that I don't have to set up a full database in SQL Server (which would be using CPU/memory!). The only problem is when I want to look in the SQL CE database, or edit something.
That's where LinqPad comes to the rescue. It can natively open SQL CE (and regular SQL) databases and allow me to do anything I want with them, either with some Linq querying or raw SQL queries.

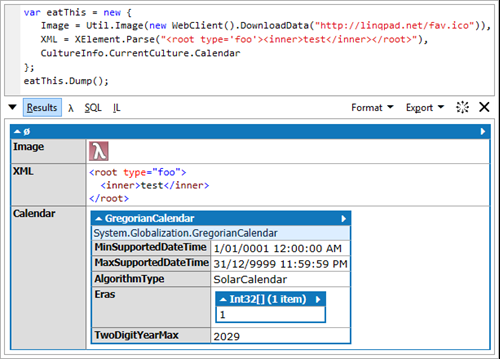
That is not the only thing LinqPad can do though, I often use it for very rapid prototyping of some C# code without having to open Visual Studio and starting a full debug session.

You can even install NuGet packages in the code editor to quickly start exploring a new API that you're unfamiliar with. It's a joy to use and my favourite is to use the built-in Dump() extension method that will show a rich preview of the result of almost anything, as pictured above.
In order to edit databases rows/columns you need a paid license and with pricing between $49 and $95, it's a steal! Very much worth it.
Ditto
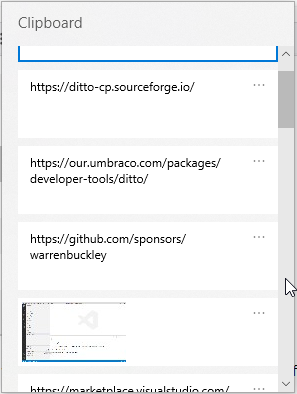
No, I'm not talking about Lee's lovely Umbraco package. The Ditto I'm talking about is a clipboard manager for Windows. This excellent, yet slightly ugly pieces of software remembers what you put on your clipboard and it remembers your past items as well, which means you can easily cycle through them.
For example, if you need to copy 3 parts of an address on different lines, just do a CTRL+C on the name, then CTRL+C on the address, then CTRL+C on the city and start filling out that form that has 3 separate fields for it. A quick CTRL+SHIFT+V brings up the list of items you just copied so you don't have to keep switching between windows or tabs.

Ditto supports images as well and you can save items that you paste very often, for example a default reply or a test email address.
And yes, people keep pointing out that the WIN+V shortcut does this natively as well.

This works great too, but with Ditto you have a lot more control over what is being kept, how many items, you can even share them between multiple computers. So once you fall in love with WIN+V, try to power up to Ditto and enjoy the added options.
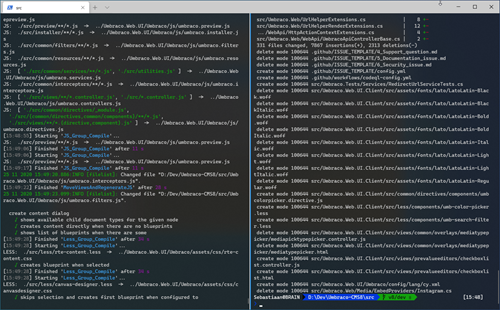
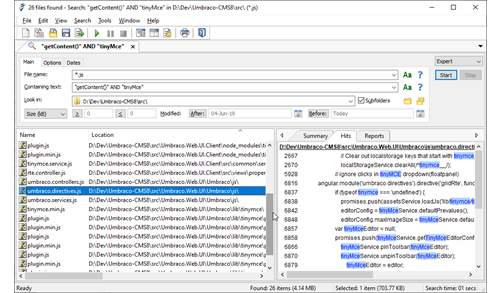
Agent Ransack
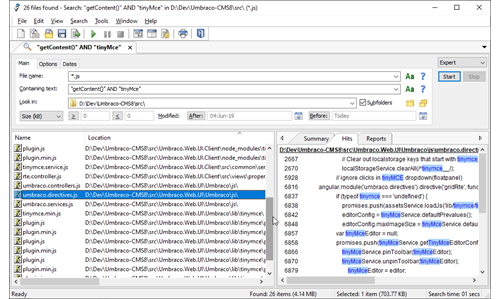
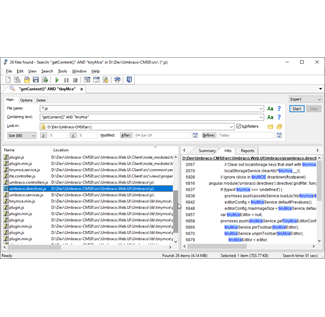
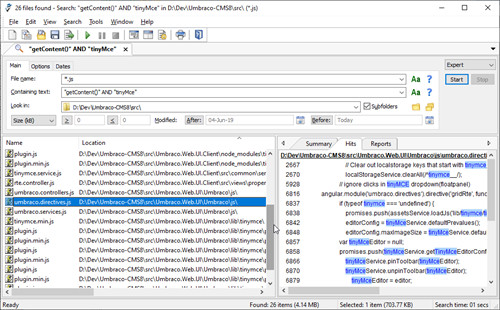
Once more proving that I love ugly tools that do a great job... Agent Ransack is a simple but powerful search tool for Windows.

As I've complained about before, any searching built into Windows is shit (can I curse here? apologies... 😇). So in order to look for files on my disk the only tool that I like and trust is Agent Ransack. It's fast, without requiring you to create any kinds of indexes first.
Not only can it find files or words in file, it can also do more complex searches like the one above where I need a javascript file that contains both specific words that I'm looking for.
Agent Ransack has a free version and I haven't needed the paid features yet, maybe one day.
That's a wrap
I could keep going on and on! But I'll save some tips for the next time we meet, hopefully we can do that in person again soon. 🤞
Finally, a call to action: let me know what you loved from this post, what you disagreed with (nicely, please) and what your favourite productivity tools and tips are! I'm always curious to try something new that can "spark joy" in my developer life. 🎁