IIS Builder
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
What is IIS Builder and why did I create it?
IIS Builder is a single Powershell script and a JSON file designed to build a local IIS Site. It was born out of the frustration from my colleague, a front-end developer, who just wanted to focus on writing the front end instead of being bogged down by Visual Studio. Having to constantly build the project to view the website within the slow debugger was a big pain for them. They did not need the debugger at all and preferred to use their own editor which I believe was Atom at the time. So, having to switch between VS and Atom would be quite disruptive. I sought a way to rectify this and came up with IIS Builder.
A quick demo?
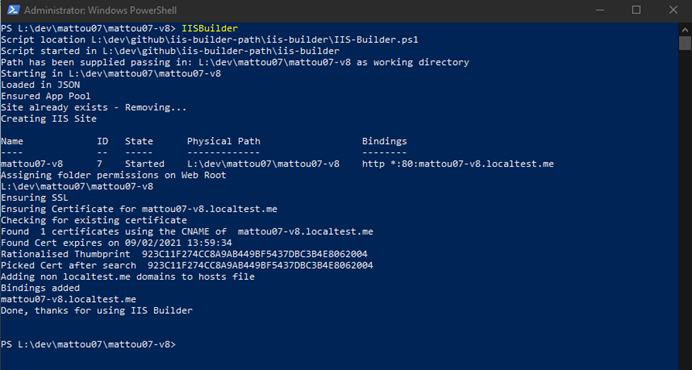
Below is a quick demonstration of using IIS Builder as an External Tool in Visual Studio. In no time at all, I have built an IIS Site for my blog and can begin working on it without having to run the debugger. Provided the project has been built recently you are all set to start hacking away.

What does it do?
As mentioned, it builds a local IIS site for any web project so not just Umbraco (.NET) but PHP, Node or anything that IIS can support. That's if you get the correct modules for IIS. I used to play around with Laravel (a PHP framework) in the past and wanted to see if the script would work and it did!
The site is configured by a small JSON file that needs to live in the web root. This could be committed into your repository and shared with your team. Allowing for your whole team to have the same bindings when working on a web project together. No more arguing over who changed the Culture & Hostnames! Below is the config for the local IIS site, notice how multiple bindings can be configured:
{
"IIS-Site-Name": "test-site",
"App-Pool-Name": "test-site",
"IIS-App-Pool-Dot-Net-Version": "v4.0",
"bindings": ["test-site.localtest.me","test-site-v1.localtest.me","test-site-v2.localtest.me"]
}It has a lot of features already baked in to ensure the whole process is just a click. Below is a quick summary on the features:
Automatically opens as Admin
Since we are updating IIS, the script will need Admin permissions. If the script is ran without Admin permissions it will request to open as Admin. Saving you from having to open an Elevated Powershell terminal to run the script.
Multi-domain/Binding support
It can handle multiple bindings (domains) which could be whatever you wish as it will place those bindings into your HOSTS file, point them at your machine and then assign those bindings to the IIS site. It also supports the localtest.me domain which has been kindly provided a wildcard DNS setup where any host name points to 127.0.0.1. So if you want to keep your HOSTS file clean specify a localtest.me domain.
Applies the necessary permissions to your web root
The script will iterate through your web root and apply modify permissions for IUSR, IIS_IUSRS and the App Pool specified in the config.
Generates and renews self-signed certificates for all bindings
As the script iterates through the bindings specified it will create a self signed certificate for each domain and add them to your Personal and Trusted certificate stores. So, when you visit your local site under IIS the browser will see the certificate is in the trusted store and trust it.
After 2 years the certificates will expire, not to worry simply run IIS Builder again and it will re-create the site, identify the expired certificates and renew them.
It also identifies if there are multiple certificates for a single domain, it will identify the the one with the longest expiry date and remove the older ones. This is particularly useful if you have used older versions of the script.
By default, the script won’t delete old certificates from your Trusted Store however this can be enabled if you wished.
Recently added: Has -Path parameter support
This is a very useful feature that was recently added, previously the script had to live in the Web root as you couldn't specify external locations. This caused multiple older versions of IIS Builder to float around in various repositories at my workplace. Now with -Path the script can live in one location on my machine and I can tell IIS Builder that my site lives here when running it. This opens a range of possibilities such as using Visual Studio external tools to configuring Powershell Aliases.
How do I use it?
There are multiple ways of using the script, but the first important step is to download it. There is a quick start guide on the Github README: https://github.com/mattou07/iis-builder
I will start from the very simple methods down to more intuitive ways to use the script.
Right click and Run with Powershell
This is the quick and dirty approach where we put the Powershell file in the web root and right click and run with powershell. The script will elevate itself to admin, find the json config and build the IIS site based off that config.

Post Build Event
You could run it as a Post Build Event, this means the script will be triggered every time you start a build. Useful if you want to destroy and re-create the IIS site on each build but can be a little annoying at times.
Visual Studio External Tool
This is currently my favorite method as its seamless with Visual Studio. This was demonstrated in the gif at the beginning of this post. I only need to run it once from Visual Studio Tools menu and I am done. Instructions to set this up are in the README.
Using a Powershell alias
Alternatively you could call the script from the terminal and pass in the -Path. However doing this can be messy as you would have to keep typing out the paths. So why not create a Powershell Alias instead?

As shown above, with an Alias all you need to do is type IISBuilder or whatever alias you like and the script will run in your current directory.
Thanks for reading
I hope you enjoyed this post as well as the others this year. Details on how to run the script are in the Github README. If you come across any issues or think of anything else you would like added let me know and I will look into it. Happy IIS Building!