Small Changes
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
What sort of changes are we talking about?
These small changes could be in anything that you are using. It can range from something in the documentation to something in the core code of Umbraco. You probably won't notice them as quickly as you would see them as commonplace, something that just makes sense to you. Now, let's take a look at some of those changes.
The backoffice
The backoffice is something that you will spend a lot of time in if you are a developer or a content editor. So you'll want this experience to be great and easy. Especially for new clients, as they usually won't remember something small that helps, but they will surely remember any inconvenience that they experience in the backoffice.

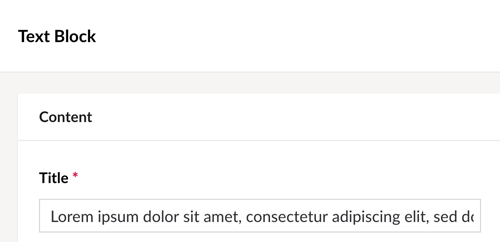
If we for example look at this change where the location of the control label is moved to the top instead of the left side for infinite editing. This makes the interface feel a lot cleaner and also gives the user more space for their content.
And this with only 10 lines changed. You can see the new lines in the code snippet below. I have to admit that I hadn't even realized that this has been added in 8.13. I thought that this has been part of Umbraco ever since the infinite editors had been added.
&--small .umb-property {
.control-header {
float: none;
width: 100%;
}
.controls {
margin-left: 0;
}
}Some of the small changes that can have a big impact are aligning parts of the backoffice with other parts of the backoffice. It removes duplicate code/markup and makes it easier for users to understand concepts across the backoffice. These changes are usually easy to make as you're basically using code/markup from another place on the website. Some examples of this are:
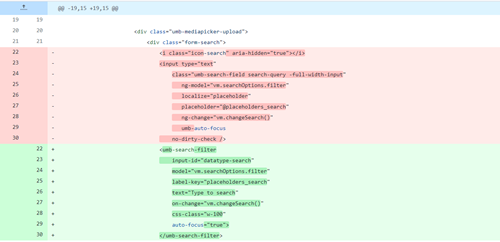
Aligning the search bar for the media picker
In this PR, the search bar markup for the media picker has been replaced by the newest search bar markup using the <umb-search-filter> directive within Umbraco.

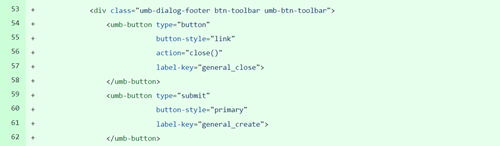
Aligning the create/cancel buttons for each create side modal
This PR aligns all the create buttons within modals to the bottom of the modal and also adds cancel buttons for each of them. So now you are able to click on a cancel button when creating a dictionary item.

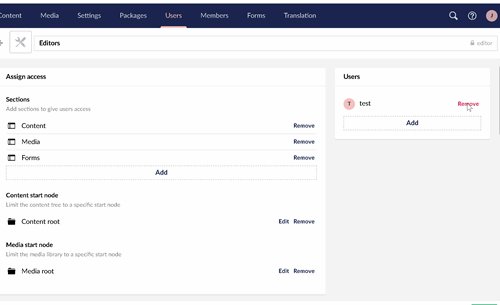
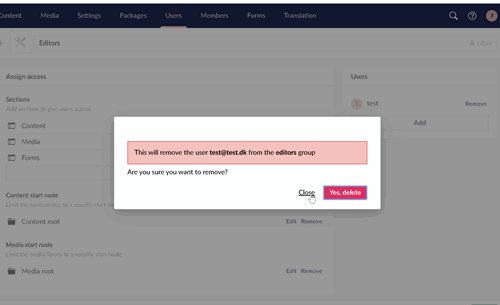
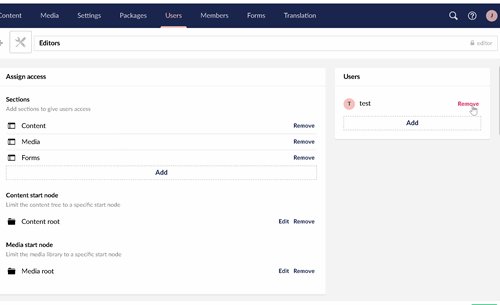
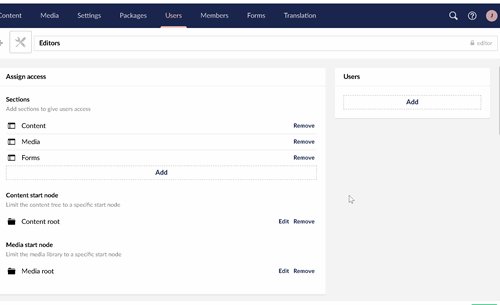
Creating a warning overlay for deleting a user from a group
This PR adds a small warning overlay whenever you delete a user from a group. Before this, it would immediately remove the user from the given group.

And one other change or category of changes that I would like to talk about: Accessibility. These small changes can have a huge impact on the experience of users, especially users with a screen reader. These can be small changes like making sure that the HTML is valid or allowing screen readers to better identify parts of the page. My favorite changes here are anything to do with focusing on various elements. Autofocusing on elements when creating/updating items is just so handy and makes editing so much easier.
The source code
The backoffice isn't the only place where small changes can have big impacts. As developers, we write a lot of code, so including some methods in the source code that can help our programming can have a big impact on us. But what sort of changes could we be looking for then?
One of the easier changes is to create an extension method for a certain piece of code. An example is this piece of code created by Callum. Instead of having to remember a difficult syntax to register code, he opted to create an extension for it with a friendly and easy-to-remember function name. Extension methods can provide programmers with a friendly and easy way to program functionalities.
//Before
builder.WithCollectionBuilder<MapDefinitionCollectionBuilder>().Add<MyMapDefinition>();
//After
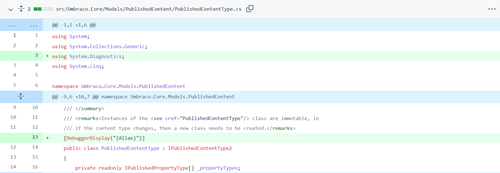
builder.MapDefinitions().Add<MyMapDefinition>();But there are a lot of other ways to contribute to the source code as well. Anything that makes code easier to write is a win in my books. A good example is this PR with the following change:


This change is very small. But because of this change, it is much easier to debug your code as it'll show more relevant information to you right away. And maybe there are other places in the source code where this would be very handy. By just adding the attribute to the class, you're potentially making debugging a lot easier for a lot of people. A small change can really make a world of difference.
Documentation
And then we also have documentation. You might think that this is not that important, but don't we all have that moment where we are like "I wish I had documentation about how this works"? There is also the possibility that there is an error in the documentation, something that can easily make working with Umbraco a lot more difficult.
Let's start with the "I wish I had documentation about how this works" documentation. I think there are a lot of developers that do not enjoy writing documentation, but writing it for Umbraco will help so many people around the world. Your documentation could be the reason that they enjoy Umbraco and start using it a lot more. And writing documentation doesn't have to take a lot of time. You could improve a bit on the current documentation. Maybe add some nice examples for people to play with and get their head around the functionality. Because small changes also matter for the documentation.
And speaking of small changes. Fixing errors in the documentation is also very important. We don't want someone to spend a whole day following the documentation only to figure out that there was an error somewhere in the middle. Fixing just a line of code in a code snippet can have a huge impact on how people perceive Umbraco.
Getting motivated?
I hope that I've been able to get you motivated so far and I hope that I've gotten you interested in contributing. Luckily, there are a lot of resources that'll help you get started.
If you want to contribute to the backoffice or the source code, then this guide will be able to help you get started. There is also this amazing video by Paul Seal & Sebastiaan Janssen highlighting every part of contributing to the backoffice. H5YR to them!
Contributing to the documentation is a bit easier to get started with as each page is done as a markdown file within the Github repository. There are however some special things that you need to know about like how to work with different versions, but if you are editing an existing page then you won't have to keep that in mind. Umbraco has also done an amazing job explaining how to get started with this guide.
Last, of all don't be scared to try and contribute. Contributing small changes doesn't only make the Umbraco project better, but it also allows you to get experience with the project. Don't expect to be able to learn all of the inner logic of Umbraco, because I don't think anyone really has that logic. Being able to say "I see why this is happening" or "Not quite sure why this is happening, but I can quickly jump in the Umbraco source code and find out why" are very valuable skills to have when developing applications in Umbraco.
While I am not in charge of the Umbraco source code in any way, I am available if you have any questions or just want to talk about Umbraco-related stuff. You can reach me on my Twitter. Always great to learn new people in the world of Umbraco. And I want to give a big H5YR to everyone making contributions to the Umbraco world.
Now... Let's go out and make Umbraco even better by a single small change at the time.
Happy coding!