100DaysOfCode Umbraco9
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
Great Developers' habits
If you search for "great software developer's habits" on Google, it will most likely return more than 50 million results and if you take a look at some of these search results, then you'll see that all these search results have got a few things in common, like "Learning continuously", "Discipline and persistence", "Being open to new things" etc.
If you replace your search text as "great gardener's habits", then you will realise that some of these results are the same for most professions - it is all about "Learning continuously", "Discipline and persistence", "Being open to new things" etc.
But again, considering that we never have enough time for anything in "real life", then how are we going to improve our skills so that we can be like "great Developers"?
One of the answers could be the coding challenges, like the #100DaysOfCode challenge.
How did I learn about it?
Twitter is how I learnt about the #100DaysOfCode challenge, after seeing one of Paul Seal's tweets - thanks again Paul!
As far as I see Twitter is the best platform at the moment to reach out to people and get instant updates about pretty much everything, so I strongly recommend Twitter to all developers.
Why did I need to take up the new coding challenge?
My most important reasons were;
- I needed to catch up with .NET Core 5 and 6.
- I hadn't spent enough time with any .NET Core projects due to the amount of .NET Framework projects that I had been working on.
- I felt like I was lagging, missing a lot of important things, which was true, so I needed to learn these skills asap.
- I needed to learn more about the .NET 5 version of Umbraco, namely Umbraco 9.
- I had been developing Umbraco 6, 7 and 8 projects for years and the future of Umbraco was just around the corner and I didn't know much about Umbraco 9.
- I was expected to do Umbraco 9 upgrades (this is not an upgrade but let's call it "upgrade") for my projects.
- I wanted to learn more about Azure, improve my Front-End Development skills and also learn more about a lot of other things that I wouldn't normally have time to work on.
How has the coding challenge helped so far?
At the time of writing this article, I have got only a few weeks left to complete my challenge. I have spent one or more hours every day and here is what has happened so far;
- I have developed multiple .NET 5/6 projects and learnt a lot about the new .NET Core features.
- Take a look at "Dependency injection in .NET", you'll see it's a "first-class" citizen now.
- Another amazing feature is "Tag Helpers" - you'll love it!
- Make sure you check the ASP.NET Core Security changes.
- I have spent a lot of time on Umbraco v9.
- I have checked the Umbraco-CMS v9 source code.
- I have developed multiple Umbraco v9 projects.
- If you haven't tried already, you'll be surprised how helpful the Umbraco Community really is!
- Of course, I have watched Paul Seal's helpful youtube videos and created an Umbraco v9 project.
- Of course, I have read a lot of amazing Umbraco articles, like Carole's article, or Dennis' articles, like this one or this one.
- Another nice article was from Aaron! He and Paul helped me with some questions when I was stuck with some of the new v9/.NET 5 features - just look at this message to see how helpful they were!
- Last but least, Scott Brady has helped me with integrating an OpenID Connect identity provider with my Umbraco v9 website for the Member login - I'm expecting Scott to write a blog about this soon, he has already written one for Umbraco back-office SSO with OpenID Connect.
- I have spent some time improving my Azure, Microsoft Dynamics 365 CRM, Front-End Development and Design skills.
- There are lots of free resources to improve your skills.
- Youtube and many blogs are very useful - you should also take a look at free courses, like freeCodeCamp's courses and its youtube videos.
- I have attended some Umbraco events as a Speaker, like UmbraCoffee and Glasgow Umbraco User Group's meet-up.
- Finallly, I have continued to share my knowledge by creating blogposts.
All these challenges have eventually helped me move up in my career, too, as I have started to lead 2 Umbraco projects as well as being the Software Architect of them.
How about showing some code? Are you able to share some Umbraco v9 code?
One of the goals of my challenge has been to better architect my Umbraco v9 projects.
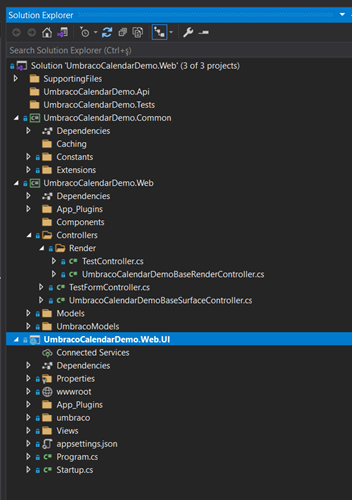
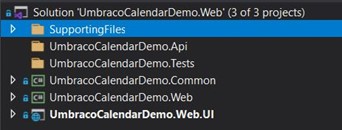
In order to reach this goal, I have looked at a lot of Umbraco projects, including the Umbraco-CMS v9 source code and I've come up with this structure - you can check the source code for my demo project from this github link;


In this approach I have got the following structure;
- ProjectName.Web.UI
- ProjectName.Web
- ProjectName.Common
- Depending on your requirements, other projects, i.e. ApiServer and ApiClient and folders, i.e. Supporting Files etc.
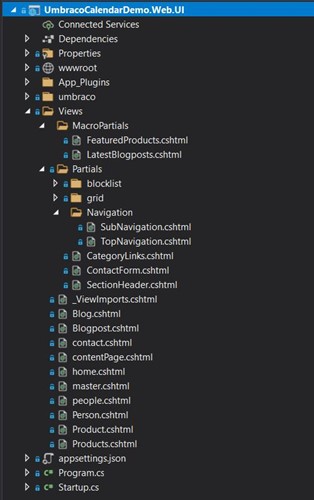
ProjectName.Web.UI
I prefer to name my Umbraco web project as ProjectName.Web.UI. This project has all my views and all the FE related things for my website, but not controllers or models. I keep them in a seperate project, namely ProjectName.Web.
When I checked some other Umbraco project, I have realised that some Developers prefer to name the Umbraco project as ProjectName.Web.Site, ProjectName.Web.Presentation or ProjectName.Web.Website. It is completely up to you but it is good practice to decouple user-interface(view), data(model) and the application logic(controller) as much as possible to achieve seperation of concerns.
PS: For this demo project, I have used the Umbraco.TheStarterKit package - there are lots of Umbraco starter kits that you can use in your projects, they help a lot with initial project setup. They are good for learning about Umbraco, too.

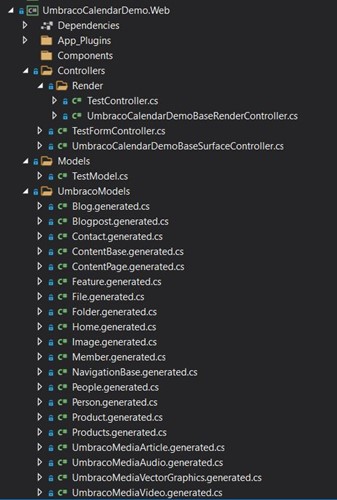
ProjectName.Web
This is where I have got my models, including the ModelsBuilder models, controllers, components and all the other classes that are required for the application logic of the project.
I've installed the Umbraco.Cms.Web.Website package in order use the Umbraco objects, like SurfaceControllers. As far as I see this is the .NET 5 version of good old UmbracoCms.Core!
If you look at the controllers section, there are 2 base controllers, one is inherited by all surface controllers and the other one is by all render controllers - this is in case you need to change things for all controllers at some point, i.e. adding some attributes etc.
If you are going to have some .NET API Clients for your HTTP(S) APIs, this is where you might prefer to generate them. For this, you might consider using Visual Studio Connected Services / Open API!

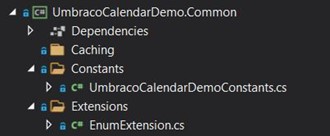
ProjectName.Common
Common is where you keep all the common code, i.e. Extensions, Constants, Enums etc. In this structure, the Common project is referenced by all other projects and the Web project is referenced only by the Web.UI project.

ProjectName.OtherProjects and Supporting Documents
You should also have some other projects, like some "Test" projects - this is where you might want to have your Unit Tests for your Umbraco project.

Conclusion
#100DaysOfCode challenge has been a great adventure for me and in this article, I've tried to share some details which have shaped my Umbraco v9 projects. In reality, I have done much more than just working on Umbraco projects.
This challenge has helped a lot to sharpen my development skills and my ultimate goal is to create some new habits for myself so that improving my skills will hopefully be part of my daily routine.
When you take up these kinds of challenges, you might have some days when you might feel too tired to do it. Don't give up and carry on as much as you can! But if it is too much, it is ok to take a quick break and then try again.