Recipe for a delightfully smooth editor experience in Umbraco
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.

Not quite. As a project manager I’ve come to learn that in most projects things change along the way. From the start to the end of a build, it’s possible that the system will have undergone several upgrades or new features and bug fixes may have been released. Sometimes a client might want something completely new to be developed and leaving editors out of the loop until the end product is delivered doesn’t generally equate to a good editing experience.
So, when building something new in the CMS, what are some ways in which we can approach the process to ensure the best possible editing experience is achieved and ‘editor proof’ the back office along the way? (without the need for baby gates!)
Talking to each other is a great start.
Communication equals collaboration, and collaboration is an extremely powerful tool. It’s amazing how much we can learn from one another when we work together. There should never be the ‘us’ vs ‘them’ outlook that is so often the case within companies that split teams into silos. It’s much more productive to put our minds together, as ultimately we all share the same goal of delivering the best possible solution for our clients. Huan Song gave a great talk about what can happen when content and development teams join forces at Codegarden 2017 and explained how the idea behind our ‘Find and replace’ package arose through a need raised by an editor and through collaboration a solution was created. Some of the best Umbraco packages have come about as a way to solve an issue raised by the editor.
Propose and test out possible solutions before ploughing ahead and building something in stone.
This could be talking through some initial ideas, or wireframes, and can be as simple as drawing them up on a piece of paper. If you were building a car you’d probably want to test out if the position of the steering wheel, indicators and ignition worked for the driver before wiring it all up. The further down the line you are the harder and more costly it is to change something which could have been ironed out early on.

I’m going to use a real case example to demonstrate how we developed a new feature for one of our client’s sites, from the initial concept through to the development. The website handles a lot of attractions, and the client wanted to introduce premium adverts which would sit at the top of a listing page. Previously, premium adverts were being executed via Google Tag Manager, which was: ‘time intensive and had latency issues’. They wanted to be able to easily administer these via the CMS at a county level and additionally wanted to see, at a glance, an overview of the advert info (name, start/end date and position). After the initial scoping, we sat down as a team and wrote out some acceptance criteria before planning the back end development.
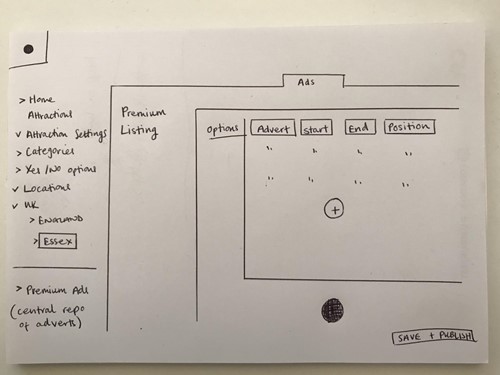
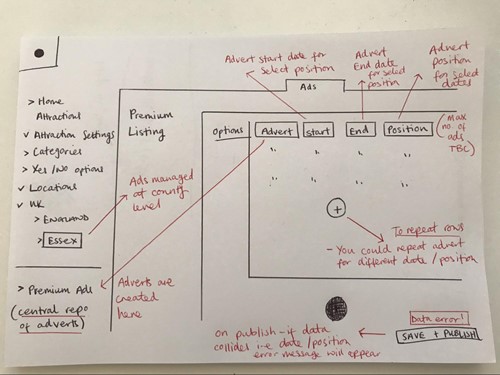
Based on this, and my knowledge of existing Umbraco builds, I had a pretty good idea of how I would want it to work as an editor. So I grabbed a piece of paper and jotted down my vision…I know, I know...move over Monet!
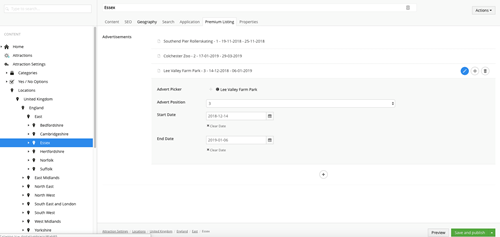
I gave these sketches to the devs and they cracked on, turning my vision from paper to product.
It’s important to note that the development of the doctypes, templates and the structure of the back office should not be dictated by the editor, but it’s certainly worth taking their opinion on board, as often they will approach it from a completely different perspective and ultimately they’re the ones using it. Even simple things like naming fields and writing their descriptions with an editor will ensure it makes sense to them and can help make the whole editing experience much smoother.
Write your acceptance criteria as a team.
As mentioned above, before we embark on development we try to iron out as much as possible upfront and this often gets done when writing the acceptance criteria. Once again this involves communicating with one another. Just by talking things through together and explaining how everyone thinks it should work often raises questions that may have been missed out during scoping, but is still early on enough to catch and resolve before development starts. It’s important to involve the whole team during this phase, otherwise you may end up with something the developer thinks works, the editor can’t use, and the client doesn’t want.
Once all the ‘planning stuff’ is done next comes the fun part - development! But this is not the point where the developer shuts themselves away until the development is 'done'. Spoiler alert; development is never actually 'done', to quote Jim Benson:
Software being "Done" is like lawn being "Mowed".
Demo, demo, demo.
When development starts, demo as often as you can and again this should be done to the whole team (hmm...there seems to be a theme developing here). By demoing with the editor and other team members on board they may be able to flag issues early on that the developer hasn't spotted. Also if possible, it’s really beneficial to have another developer outside of the project on the demo who may have a different approach and can provide valuable feedback. When you’re super involved in a project sometimes it’s hard to not become blinkered and overlook aspects where improvements could be made.
I have found that by following this method we very rarely get to the point whereby a solution the developer has implemented doesn’t work or is difficult for the editor to use. Having the whole team working together throughout a project removes much of the need to install baby gates. The editors already know what they should or shouldn’t be doing because they understand and helped shape how it should work.
I’d like to add a bit of a “all opinions are my own” disclaimer here. I’m not claiming that this process is the best way of doing it, is 100% foolproof or is the right approach for every team and project. It’s based on my own experience and I understand there are some potential issues or questions that may arise which I will try my best to address below.
“I don’t have enough budget to include an editor in the build”
Imagine you’ve got a budget set aside to learn how to drive and to buy a car. There wouldn’t be much point in buying a Lamborghini (aside from it looking pretty swanky on your driveway and making your neighbours super jealous) if you haven’t left yourself enough budget to pay for driving lessons. In the same way, you could spend lots of time and money building a back office that looks great on the surface, but if at its core it’s not useable for an editor this is a total waste of resource. I’d argue it’s not a case of not having enough budget, but rather, not allocating it correctly. It may mean reducing the backlog slightly or phase the work, but at the end of the day we should be aiming to deliver quality over quantity.
“How can I get the client on board with this way of working, won’t an additional team member mean the hours will clock up on the project?”
If having an editor/non developer involved in the build process is something you don’t currently exercise, this will seem like having to factor in an additional team member. Whether that person is part of your internal team or the effort is coming from the client side, it will ultimately affect the resource required on the project. However, if this is factored in from the very beginning it won’t be a shock to the client.
A lot of our projects are legacy projects taken on from other agencies, and usually there’s a reason why they left and clients are often looking for guidance or better practices. Unfortunately with legacy projects comes the fear from the client of being stung again, so it’s really important to show return early on in a project. By delivering even small tasks in this way (and it working smoothly) gains trust in the method and as such clients are more willing to follow the process in the long run.
“The editor is inexperienced or doesn’t have any strong opinions on how the back office should work”
That’s ok, not every project will have experienced editors and in this case it's almost not knowing what they're missing out on. All you can do is trust that the developer will put forward (to the best of their knowledge) the most editor friendly solution. An inexperienced editor also brings something unique to the table that well-versed Umbracians simple don't have; an unbiased, fresh perspective. And if you don't have an editor available/with much opinion then anyone else outside of the project (another developer, PM, your next door neighbour) will do, just so it’s not a totally blinkered view. We should always aim to build components that require little to no explanation. So if you've created an Umbraco solution that your best friend's Nan can use, then congratulations my friend, you’ve nailed it!
‘What about scope creep, how do you handle new features or requirements arising over the course of the editor testing and is it ok to say ‘no’?’
This is where having a solid acceptance criteria is key, because you always have an agreed set of requirements to refer back to. If you don’t define things upfront then you don’t really have a leg to stand on to deem if something is a change request, out of scope, or has simply been overlooked (it happens, we're only human!) It’s much better that these questions arise as early as possible which is why I would encourage to having the editor/client involved from the outset so they don't come up at the very end.
It’s great to see an increased focus on the importance of including editors and non-devs in the Umbraco community. In the same way that developers learn from one another, there’s a lot that devs can learn from editors and vice versa. Something I found really useful was doing the Umbraco fundamentals training, and would highly encourage any PMs/editors looking to broaden their technical knowledge to look into doing it. I hope the presence of editors and non-devs within the community continues to grow and with this in mind would really encourage editors to join in the chat on Umbraco Our. The seed for the next best Umbraco package may just be planted by a small issue raised by an editor!
Whether you're reading this as a developer, a project manager, an editor or anyone else involved in a project, I hope this provides some inspiration on how you can approach a project. I'd be really keen to hear if anyone also uses some of these methods, or if you're doing it totally differently, let me know and give me a tweet!