Cloud Migration
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
TL:DR Make sure the core version is the same as currently running on Cloud, all packages work on Cloud and are up to date or uninstalled if you can't.

I have been interested in Umbraco Cloud, or the platform formerly known as UaaS, since whispers began floating around the ether way back in late 2015 - I think the first time we saw anything was at UK Festival when Per demoed developing templates on v7.4 from a Mac during the keynote. Having just switched to a Macbook earlier that year and having spent many hours setting up and configuring virtual machines with windows on it, or using Bootcamp exclusively, being able to develop directly from the primary OS without having to use another platform wowed me into fanboy bliss!
Fast forward to earlier this year, where I answered a tweet from Bob Baty Barr asking if anyone would be willing to help a friend of his move one of their clients up to Cloud as they wanted to gain all the benefits of the hosting package from HQ.
I eagerly accepted and began discussions with Kevin Reszel, owner of RESZEL iNDUSTRIES, iNC. and good friends with Bob, where we discussed the nuances of the move, agreed on timeframes and initiated the Trello workflows to help monitor progress.
The primary issues were that the site was then running an older version of Umbraco, and would mean updating to the latest version as well as updating all the packages currently used some of which were either no longer developed, or were not known to run on Cloud at that time?
I also began re-reading the upgrade documentation on Our, as well as asking around in the different Umbraco Slack channels I belong to, to determine if anyone could provide a better way to handle the updates required than the path I had already used for my site?
As usual, the community stepped up to the plate and verified my thought process as well as advised me that some packages were available that could replace other, archived, ones.
More on that later though!
The first step after I received a copy of the site files, alongside an export of the current database, was to begin by adding the site folder to the Visual Studio solution. Setting up Visual Studio has been covered in many articles, like this one, or this one, or even this one, so take a look at those if you would like more information!
Once the site loaded into the asp.net website project, alongside the class project for core; I also added another project to allow for any "new" front-end styling via Sass and scripting in ES6 that might be required, thereby allowing me to keep the principal source as close to the original as I could.
The next step was to integrate source control into the solution by initialising git and to add an Umbraco specific gitignore to the root of the site. If you ever run into adding a gitignore file AFTER the fact may I suggest reading this post on Our?
After initialising the source control, as well as pushing the files up to a private repo, I then followed the first of the community recommendations by incorporating NuGet into the solution which should allow me a "smoother" update path.
NuGet integration was one of the simplest of the steps as all that was required was to install the same version as was currently running on the site and allow NuGet to overwrite the config files! Each config file was already source controlled therefore I was able to compare them line by line inside my Git client and copy any required information over where needed!
Except, core NuGet integration was all I could do at this point as I still had to work out which of the packages would work on Cloud BEFORE updating the core files!

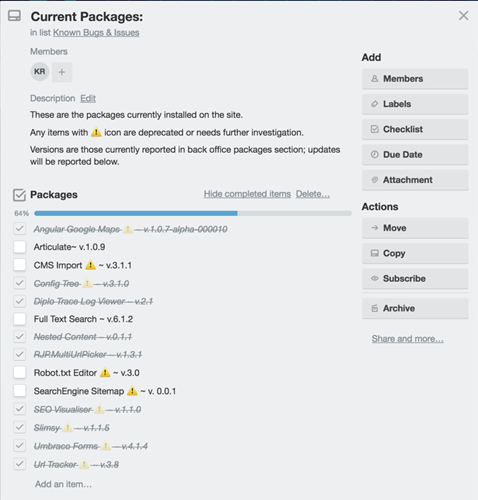
I began by listing out the packages that were installed on the Trello board and working out a reference to what could be updated and what couldn't:
One of these was specific to the earlier migration from one CMS to Umbraco, so while Richard Soeteman's CMS Import worked perfectly for the original task, it was no longer required, so it could be left alone.
A snag point arose where there wasn't an update or replacement for a package; this was specific to packages like Robot Text Editor or Search Engine Sitemap - both brilliant packages, but neither were still actively developed? It was decided at this point that they would be brought up to the latest core version supported by each and then only action if there was a problem caused by each. Thankfully there hasn't been, and our progress proceeded to the next step!
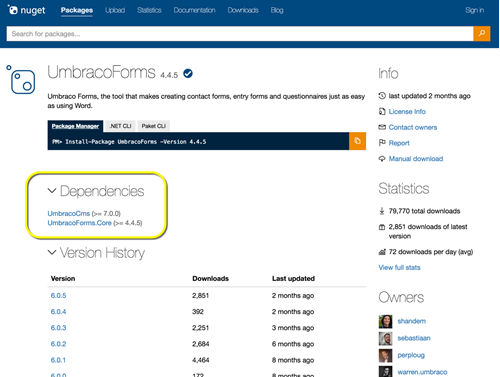
I then integrated NuGet on to the packages I could again allowing smoother updates where possible based on the Core requirements for each version shown in the package description. However, the next snag arose in that there were packages that couldn't be updated without updating Umbraco first, so the order of updates became version specific between minor and patch Core versions! Working this out took a little while but was helped immensely by the dependencies listed in the package descriptions:

Finally, it was at this point that I began the actual update process though ... thankfully!
Sadly, when I tried to update the Core on each iteration, something else failed as outlined in the breakdown below:
- 7.2.6 ~> 7.2.7 => Stuck at non-refreshing web redirection screen
- 7.2.6 ~> 7.2.8 => Upgrade completes but no back office login page, white screen displayed with no errors in console
- 7.2.6 ~> 7.3.0 => Same as 7.2.8
- 7.2.6 ~> 7.4.0 => Upgrades, however, Nested Content properties are empty on content nodes in back office, BUT front-end renders correctly
- 7.2.6 ~> 7.4.1 => Upgrades too, however still no Nested Content properties in content nodes AND front-end YSOD's as well with a null reference error on the Nested Content property
- 7.2.6 ~> 7.4.3 => Upgrades yet once again still no Nested Content in content node properties BUT front end worked again as Matt Brailsford explained to me via Slack:
"[...] the recommended approach we've suggested in the past is to first upgrade NC, then resave all nodes with NC on them so this will apply the auto fix to switch to doc type aliases, and then do the Umbraco upgrade."
As you can see in the forum post here, the final snag turned out to be failing to save the "old" DataTypes for Nested Content to "new" DataTypes between updates and when I had done that the site update completed and we had manageable content again!!! Thanks again to Lee, Matt, Sebastiaan's upgrade checklist, and everyone on the Slack channel for their help!
Once we had an updateable core, it was smooth sailing again, all the way up to v7.5.14 - the penultimate version before taking the leap to 7.6 due to breaking database changes highlighted by both the community in conversations as well as the upgrade documentation!
Make sure you update to v7.5.14 before moving onto v7.6!
I had, at this point, also been able to convert the out-dated packages like Angular Maps to TerraType, with no loss of mapping as mentioned before! Thanks to the community for pointing out the replacement as well as hats off to Jonathan Richards for both packages and especially the smooth migration process between, it was well appreciated by this time!
Therefore, I was relieved to know that I would be initiating the final push to 7.6.5 the next morning, as well as updating the last three packages to their respective latest versions in preparation for the migration to the Cloud!

I was then able to complete the core update all the way to 7.6.5, install the local version of Cloud into a new VS Solution by following the brilliant directions from HQ, as well as commit all the local files up to the Cloud instance!

The rest of the migration in Cloud itself, i.e. from the Dev instance to Live, still had a few minor hiccups but each was handled resolutely by the Triple-S team, as well as other members of HQ when needed. In conversations with others who have moved to Cloud this timely response and perseverance to sort out the issues goes a long, long way in showing the dedication the entire HQ have for Cloud.
Point to be made, about migrating the Database up, is that the migration process handles all updates to the Azure DB that you set up when you create the Cloud instance. The local instances maintain their connection strings in the web.config as usual, and the HQ have created a magical process that handles the data transformation for you behind the scenes! Thank you HQ, it's the little tweaks and tricks we don't see that make Cloud so amazing!
So, to sum it all up, to move to Cloud you need to make sure your core version is at the newest version as well as each package used on the site is on their latest respective version supported by Cloud. Sign-up or log in to create a new project on Cloud and then download and install the Cloud repo into your local IDE, copy your site files into the local solution and use Git to commit everything up to the remote Cloud repo!
So, for me, while the entire process proved to be a bit more complicated than originally thought, this was, in fact, an edge case in that the site required loads of updates to be able to work on Cloud, as well as having out-dated packages that required the same. It goes to show that you should always update your Core and packages as often as new versions are released to maintain the highest level of performance and security as well as making any further updates a load easier for you to handle! Personally, I think the greatest feature of Cloud is the fact that HQ handle these Core updates for you and you're only left managing the packages updates when released!
I hope this helps anyone who is contemplating moving on up to Cloud and I would be happy to answer any questions you might have ... after the holidays!
Happy holidays to all, and to all a good night!