Taking Open Graph to the next level
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
So what is Open Graph?
Originally created by Facebook, the Open Graph protocol is in short terms a set of meta tags that describe a given page: eg. the title of the page, a summary/description or even an image or video that is shown on the page. The meta tags are then used when you share that page on Facebook, LinkedIn or a similar service that uses Open Graph.
If the Open Graph meta tags aren't present, Facebook (and similar services) will just grab a somewhat random text, and most likely just the first image on page as a thumbnail.
Also if the a page is using AngularJS, you might end up seing something like this:

Not pretty. Makes my eyes hurt.
Hello World
To get started with some examples, I was recently a part of launching Aabenraa.dk (a Danish municipality). If you look through the <head> section in the source code for a page, you will find the following meta tags (sorry for the Danish):
<meta property="og:title" content="Flytning, bolig og byggeri" />
<meta property="og:site_name" content="aabenraa.dk" />
<meta property="og:url" content="http://www.aabenraa.dk/borger/flytning,-bolig-og-byggeri/" />
<meta property="og:type" content="website" />
<meta property="og:description" content="Velkommen til Aabenraa Kommunes hjemmeside, hvor du kan få hjælp og svar på langt de fleste af dine spørgsmål, samt information om en række af de tilbud, som Aabenraa Kommune kan tilbyde." />
<meta property="og:image" content="http://www.aabenraa.dk/img/5065aa/facebooklogo.jpg?635442032005618720" />In the example of Aabenraa.dk, the following information is specified in the Open Graph meta tags:
- The title of the page. Usually the same as what you put in the <title> tag.
- The name of the site. Not a must.
- The URL of the site. Sorta like when specifying a canonical link.
- The type of the page. Should be "website" in most cases or simply omitted.
- The description of the page. A page may have a teaser text, and if the teaser text is present, that will be the description. If not present, a standard text describing the site will be added instead.
- One or more images. By default the logo of the municipality will be shown. A standard page may also have a slider, and images from the slider will be added as well (preceding the logo).
Back to the above HTML example, it can be hard to remember the exact syntax between each time one have to setup the tags for a site. I usually end having to look of the syntax in the Open Graph specification.
So rather than writing the HTML manually, I have therefore created a package that takes a more object-oriented approach, and will generate the necessary HTML for you.
Now to the C#
The package takes its starting point in the OpenGraphProperties class, and in this article, that's all you need. In your MVC view, you could do something like (which covers the most basic properties):
// Get the site name and page title
string siteName = Model.Content.AncestorOrSelf(1).Name;
string title = Model.Content.Name + " - " + siteName;
// Set basic Open Graph properties
OpenGraphProperties og = new OpenGraphProperties {
SiteName = siteName,
Type = "website",
Url = Model.Content.UrlWithDomain(),
Title = title
};Now to generate the HTML, simply do as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@title</title>
@og
</head>
<body>
</body>
</html>This would generate the following HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Some page - Awesome Site</title>
<meta property="og:title" content="Some page - Awesome Site" />
<meta property="og:site_name" content="Awesome Site" />
<meta property="og:url" content="http://localhost:50957/some-page/" />
<meta property="og:type" content="website" />
</head>
<body>
</body>
</html>Back to the example from Aabenraa.dk, setting the description (teaser text) would look like:
// Set the description
if (Model.Content.HasValue("teaser")) {
og.Description = Model.Content.GetPropertyValue<string>("teaser");
} else {
og.Description = "Some general description about the site.";
}And the image(s) like the code below (considering that slider is a collection of images):
foreach (var image in slider) {
og.AddImage(image.Url);
}
og.AddImage(logoUrl);All together this would result in the following HTML:
<meta property="og:title" content="Bopælsattest - aabenraa.dk" />
<meta property="og:site_name" content="aabenraa.dk" />
<meta property="og:url" content="http://www.aabenraa.dk/borger/flytning,-bolig-og-byggeri/flytning-og-bolig/bopaelsattest/" />
<meta property="og:type" content="website" />
<meta property="og:description" content="Hvis du har brug for at dokumentere, at du har været registreret på din nuværende eller tidligere adresser i en bestemt periode, kan du anmode om en bopælsattest." />
<meta property="og:image" content="http://www.aabenraa.dk/media/534882/bopaelsattest.jpg" />
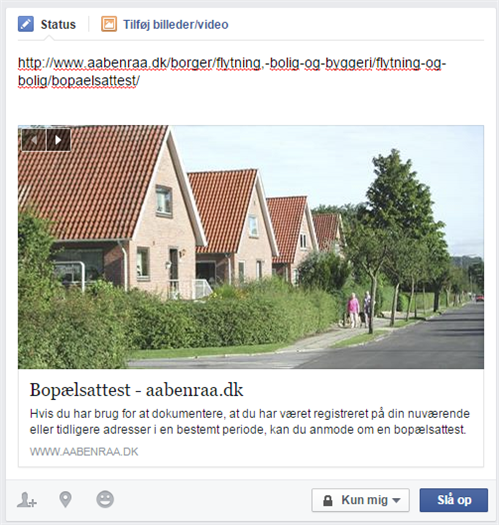
<meta property="og:image" content="http://www.aabenraa.dk/img/5065aa/facebooklogo.jpg?635442032005618720" />Sharing that page on Facebook will now look like:

If you head over to the page in question, you will see that the image is now automatically selected when sharing the page on Facebook, and the description is the same as the teaser text (again sorry for the Danish).
Goodbye World
I have released my code as a small package named Skybrud.OpenGraph. You can download it via NuGet or have a look at the code on GitHub. The package isn't specific to Umbraco, so you are free to use it in your custom ASP.NET projects as well.
If you have a look at the repository on GitHub, there will also be some documentation for more advanced use cases.
For debugging purposes, you might also want to have a look at Facebook's Open Graph Object Debugger. Enter the URL of the page you want to test, and Facebook will tell you how it sees the page.
If you have any questions, feel free to ask them in the the comments ;)