How to take full advantage of macros within the Umbraco 7.2 grid
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
In this post we will see how to take full advantage of these amazing components. The result will be versatile and attractive grids for content editors.
Grid vs Macro
Macros are one of the components that can be included in a grid.

Their main role is to display contents in the grid with a defined format and behavior. Their parameters are used to specify the different display options, behaviors and data sources.
The main attraction of macros is the capacity to be used in several places on a website and to be parameterized in different ways.
So far, nothing unusual or out of the ordinary from normal use of a macro.
But in some cases, we may need in our Grid some simple and short information with a given behavior but without redundancy.
The kind of content that is only used once, in only one grid and in only one page, for example:
- An image or text slider
- A dynamic list of slogans
- A list of information with some special markup
- ...
Sometimes, those cases can be solved using a Rich Text Editor, but then we would be forced to edit complex HTML into the editor, which is not a very versatile solution for the content editor.
We may also create new properties and document types for it, but this has the risk of bloating the structure of document types and make it more complex for the editor.
Another option, much more elegant, would be use to a macro as an editor for this information.
It may sound a bit contradictory, since the essence of the macro is to be re-used, whereas we only want to use the example macro in one place. What we are going to reuse here will be the macro's ability to be parameterized.
How?
Property Editors, another big new feature of Umbraco 7, can be used as parameters types for Umbraco macros in addition to being used as datatypes. This great feature, often forgotten, leads to an endless number of possibilities for our Grid configuration.
All that has to be done is to specify in the Property Editor's manifest file that it will be used as parameters type, with isParameterEditor = true.
{
propertyEditors: [
{
alias: "SimpleSliderEditor",
name: "Simple Slider Editor",
isParameterEditor: true,
hideLabel: true,
...
}
}
]
}An example is better than a thousand words
To illustrate this, we are going to create a simple slider editor that will be used directly into our grid.
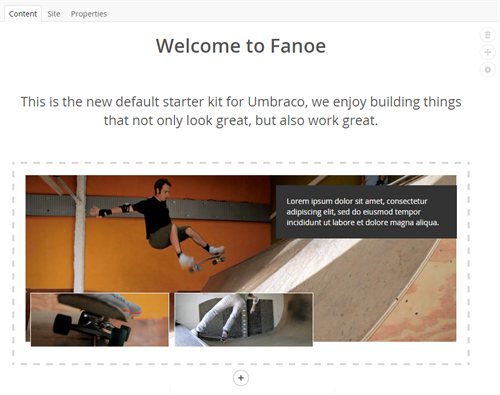
First, we need a fresh Umbraco 7.2 instance with a grid datatype ready to use. We will use the new Fanoe starter kit.
Next, we need a simple Property Editor that will allow us to create a list of slides with the following attributes:
- name
- image
- text
- link
Since Property Editor development is beyond the scope of this post, we have prepared a zip archive for you with all the needed files. The code is also available on GitHub.
Unzip the archive into the root of your test Umbraco site. Once it is copied, restart the website by adding a blank line to the web.config file and saving it. This will allow Umbraco to pick up the new Property editor.
Then, in Umbraco's backoffice, go to the Developer section and right click on Data Types. Click on Create and set the name to Simple Slider Editor. In the Property editor dropdown, select Simple Slider Editor and click on the Save button.
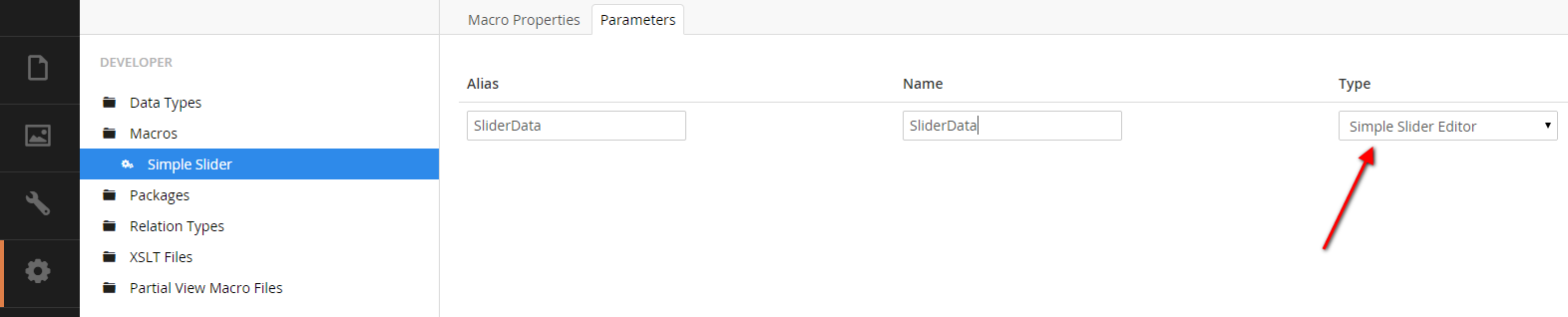
Then, right click on Macros and create a new macro called Simple Slider. For the MVC Partial view, choose ~/Views/MacroPartials/SimpleSlider.cshtml. In the Parameters tab, create one called SliderData of type SimpleSliderEditor. If SimpleSliderEditor does not appear in the list, restart the application again.

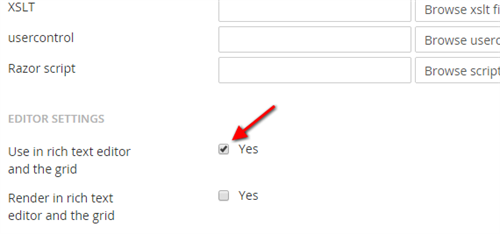
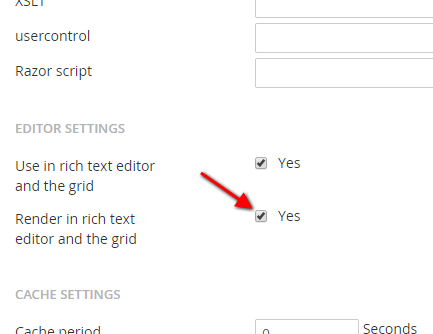
We also need to specify that this macro can be used within Grids. Check Use in rich text editor and the grid and uncheck Render in rich text editor and the grid.

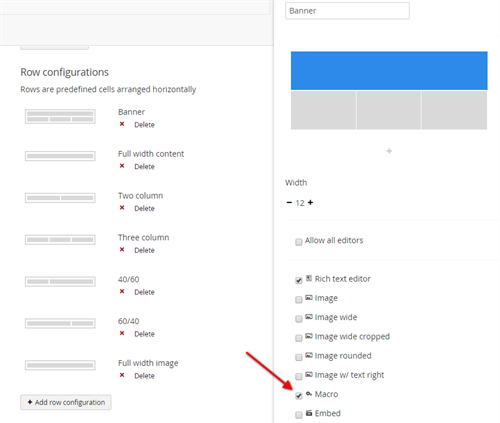
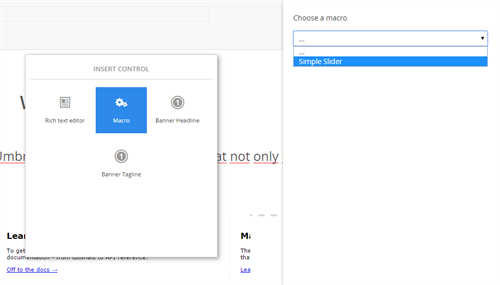
From the grid settings, we will also need to set as enable the macros into an area. In the tree on the right hand side, expand the Data Types element and select the Grid Frontpage data type. Under the Row configurations section, click on the row preview icon to the left of Banner. In the drawer that appears, click on the top row, shaded in blue in the image below. Check the Macro box and click the Ok button to close the drawer and finally the Save button.

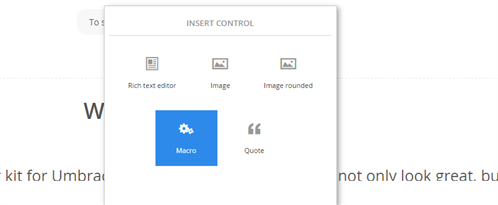
Go to the Content section and click on the Home node. Click on the + button that appears below Welcome to Fanoe and its tagline. We are now able to insert our new macro within the grid.

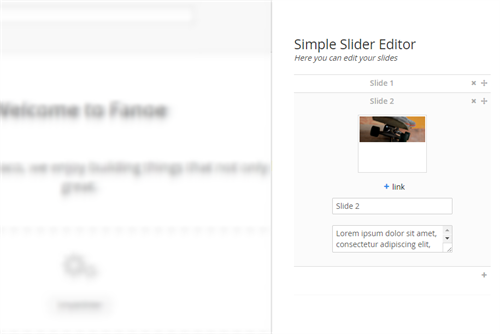
And even better, we can edit our slider directly from here, adding and editing slides.

The data will be stored as macro parameters with the same format as a property editor data (JSON in this case).
We can then access this data in the macro's MacroPartials view (~/Views/MacroPartials/SimpleSlider.cshtml):
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
dynamic sliderData = (!String.IsNullOrEmpty(Model.MacroParameters["SliderData"].ToString())) ?
Json.Decode((dynamic)HttpUtility.HtmlDecode(Model.MacroParameters["SliderData"].ToString())) : null;
}
<div class="slider">
<div class="slider-wrapper">
@foreach (var slide in sliderData)
{
...
}
</div>
</div>Dressing up the macro
Now, let's dress up the macro within the Umbraco backoffice, to give content editors an idea of how the final result will look once published.
While macros can be rendered as preview within rich text editors, they can also be rendered within the grid.
This option can be enabled within the macro's configuration area:

If this option is not enabled, only the name of the macro will appear in the grid during content editing.
It would be much more attractive for the content editor to have an idea of how the content will look.
The problem is that when rendering macros within a Grid, there is no chance to natively inject styles into the grid and give them a better style.
First alternative
A first approach can be to show a static, generic, image of the macro. This will improve the general look of the grid. Nevertheless, the real content is not showed, which might be confusing for the content editor.
To do that, the PartialView just has to control when we are in the Umbraco backoffice and display the static image of the macro.
@if (Request.Url.AbsolutePath.Contains("GetMacroResultAsHtmlForEditor")) {
<img src="~/App_Plugins/SimpleSliderEditor/assets/slide1.png" style="width:100%" />
}
else
{
<div class="slider">
...
</div>
}
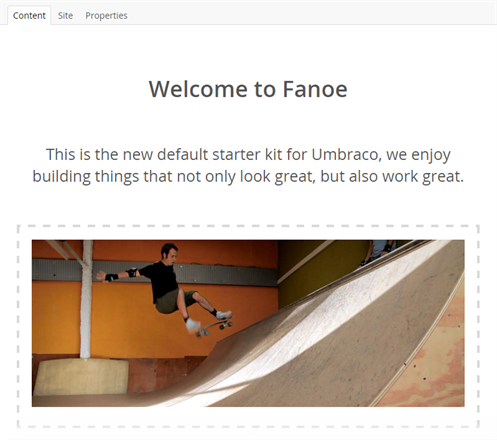
You can uncomment lines 8-12 and 24 in SimpleSlider.cshtml to see an example. Save the changes and reload the backoffice. In our example, this will be the result:

A better alternative
[Update 15/01/2015]
The better alternative is to display the macro in the grid as the same way of the frontend side and give it the same styles.
The better and easy way to inject styles within Umbraco is to add the stylesheet path into a manifest file.
Obviously, with this alternative, we will need to make the additional effort of styling. But we can achieve a useful and attractive result for the content editor.

Until the Umbraco team can give us a native solution to inject styles within the grid, there is an easy and isolated way to do it: creating another very simple Property Editor that allows us to load a stylesheet into the Umbraco backoffice using the angular assetsService.
assetsService.loadCss (....)This simple GridInjector Property Editor was copied into your App_Plugins directory along with the SimpleSliderEditor.
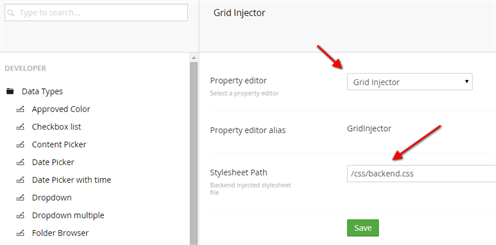
All you have to do is create a new Datatype, selecting Grid Injector as the Property editor and specifying the path of the CSS you would like to load. An example /css/backend.css file was also copied with the SimpleSliderEditor, which we will use.

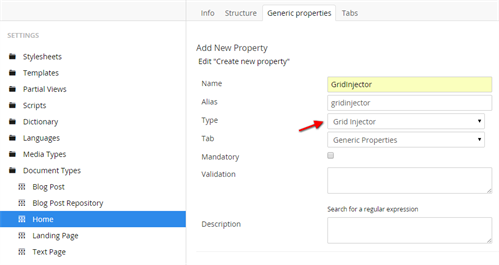
The last step will be to add a new property of this type into the Home DocumentType.

Finally, comment lines 8-12 and 24 in SimpleSlider.cshtml before visiting the Home node in Content, otherwise the static image will be displayed.
Important note
We have to be especially careful because this loaded stylesheet is applied across the whole of Umbraco's backoffice. So it is very important not to use the main stylesheet of your website here and to always add a specific prefix to your styles (e.g. .usky-grid).
Potential Error
When you have a lot of data stored in the macro, the backend macro rendering service may return an error HTTP Error 404.15 - Not Found The request filtering module is configured to deny a request Where the query string is too long. In this case, we just have to change the query string size limit in the web.config
<system.webServer>
<security>
<requestFiltering>
<requestLimits MaxQueryString="5000" />
</requestFiltering>
</security>
</system.webServer>and
<system.web>
<httpRuntime maxUrlLength="10999" maxQueryStringLength="2097151" ...As a Conclusion
The main idea here, and what we have to remember, is how we can -and have to- always strive to make content editors' lives easier.
The Umbraco Grid is very young and we have still to learn a lot about how to get the most out of it.
I hope that this post will be useful and give new ideas for the Grid's uses.