First time with Umbraco Cloud
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
We had been waiting for that perfect project that would let us use Umbraco Cloud, or as everyone knows it UaaS –although the new name is way cooler! And suddenly, a new client had a project that seemed like it would be an awesome fit. It was a shiny new, baggage-free project. We pitched Umbraco Cloud but they weren’t taking it. The project was going to be a plain vanilla Umbraco project… or so we thought…
As these things go, the project had a surprise for us. Halfway through, we heard the words every developer loves to hear “let’s do it the way you proposed”. Yes!! I think everyone was so excited about the idea that all of us muted that voice in the back of our heads that told us “don’t try something new when you are this close to the finish line”. So, of course, we plunged headfirst into migrating what we had so far to Umbraco Cloud.
The original install

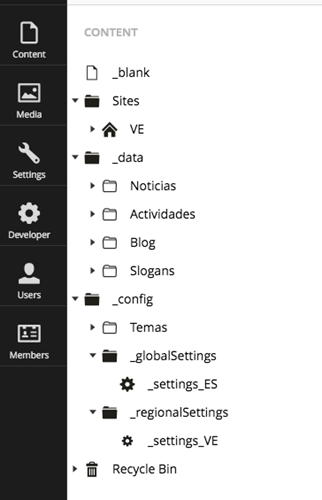
We needed to build an Umbraco multi-site installation with shared content. At first, we would begin working with one site and later we would replicate that site to create sibling sites that would be customized as requested or needed. So we came up with the idea of having a group of nodes for the data they were going to share and another section for the configuration nodes, all of them separated from the actual pages from the site.
We were not expecting a lot of traffic for the site, but the client required an infrastructure that could deal with a massive amount of bursty requests and also that was flexible in terms of node configuration without doing more programming (don’t they all want this?). So a relatively normal hosting without multiple environments sounded like the way to go.
Perfect! Lets migrate to Umbraco Cloud
What else can you ask for? Clean installation, we were able to tell the client “you are going to have the last available version every single time”, you can test how the content is going to look and then push it to the live site without duplicating it manually –just with one click.
Because we are a small company, we’ve seldom needed to use Subversion, and definitely not any sync mechanisms or messaging apps. We usually just talked to each other across the room… sometimes scaring the other people because we hadn’t said anything all morning, oops!
But if that’s already hard, working in the same project with people located in three different time zones (North America, South America and Europe), is sometimes more than you can handle. Like a colleague heard on an Agile conference “latitude hurts teamwork, but longitude truly complicates it”.
Anyway, with all of that in mind we decided to go ahead. It was only our first time using a new tech with the project, what could possibly go wrong?
One small speed bump, using Git

We set up the Umbraco Cloud site in our hosting and everything seemed to be running just fine, but everyone was afraid that having more than two developers committing code in a rush at the same time would be a very error-prone scenario.
When you have dev and live environments you have a lot more control in the programming process, but you also have to pay a lot more attention to which components can move on from one environment to the next and which should be held back. This is where we hit our first issue. In Umbraco Cloud you can’t choose what you want to send from dev to live -regarding schema, it’s either all or nothing. But with several programmers working on code that depends on someone else’s work, we found that more often than not we ended up breaking something. Some functionality was done and ready to go live, but other wasn’t and it would be deployed either way.
To avoid breaking the Umbraco Cloud installation, we decided to use our own Git repository where everyone could push their local changes, and a project/repo admin would be the one to manage what would go to the dev environment of the project. That way, the client could do all the tests they wanted and approve the work we’d just done.
This extra step made us feel more confident that the client would not be looking at a broken site.
We found a hard-coded node Id
After getting over our first speed bump, one of the guys began facing a weird problem: one of his SurfaceControllers would work just fine locally and in the Umbraco Cloud dev environment, but it was acting up when pushed to the live environment. Weird, ¿right? It took a few minutes of peer-review of the source code until we found something. A node’s Id was hard-coded in the source code instead of being stored in a content picker datatype. Other than that, his code seemed to be pretty much in order. “Could that be it?” Off course that was it!
While this is usually just considered bad practice, in Umbraco Cloud it’s quite a big no-no. You may need to use a hard-coded Id as a quick fix for anything (media folders, listing pages, etc) but when there is the need to synchronize two or more environments you should use Content, Media Pickers or data resolvers to prevent having to modify code when you go from dev to live. Let’s be honest, we’ve all said it “I’ll put this Id here, just for a second” and then out into the world it goes, until some poor soul erases the node and the code goes boom!!.
When you are in Umbraco Cloud, Courier handles content nodes so the Id’s are most likely not going to match between environments. So the obvious route is to always, always, always use some sort of configuration management for the nodes you are using in partials or macros. I know this sounds silly, but I think a lot of people are in denial of how often this happens (me included).
Working with doctypes and dictionary items

Everyone started typing, in quite a rush, and we soon realised that all of us had made changes to doctypes and dictionary items while implementing new functionalities. That means that it didn’t take very long for the local sites to have different schemas.
We tried a few different approaches to unify them. One of them was to export our DocTypes as .UDT files and share them via Git, but then we discovered something that threw us off a bit: you can’t import/export DocTypes in Umbraco Cloud -insert little panic attack here.
We dove head first into the our.umbraco.org forums and even reached out to some of the Core team’s members and, thankfully, we found an answer quickly. A package uSync (developed by Kevin Jump), and found out that it worked like a charm when it came to importing/exporting DocTypes and Dictionary Items between our local sites. This allowed us to make as many changes as we wanted locally, and then distribute our changes via Git and, in a matter of minutes, the team had their local schemas synced.
Unfortunately, uSync’s project page did not show any reported compatibility with Umbraco Cloud. Since we were so close to the deadline, and we did not want to risk breaking the cloud environment, we didn’t try installing uSync there. That left our project manager with the time consuming task of creating the doctypes and dictionary items by hand.
The good, the great, the better

I think what slowed us the most was being first time users in the middle of the project. In these cases sometimes you need to rush and use what you already know, what you are comfortable with. Umbraco Cloud is a tool that has everything to allow us to work faster, cleaner, and easier. But none of us had used it before, so we didn’t know what to actually expect.
Nevertheless that didn’t matter… we had done it!! We finally had a working Umbraco Cloud installation that our client loved and in the end it didn’t take us off track by that much, so everything was perfect!
This project gave us the chance to try out a tool that we’d been anticipating for a while. It made us work cleaner with content pickers, using them all the time for configuration parameters, that way we don’t have any troubles thank to the data resolvers. With this project we were able to use new tools like Git, Sourcetree and WinMerge to ease teamwork, and for that we are better prepared to face more challenging projects. Now we have the project hosted on a reliable server, with proper mechanisms for quality control and an easy way of showing the client new changes to their site.
With the rush involved in this project I haven’t had the opportunity to try one of the features that I was most eager to use, the reuse of project components. The idea of having a master project that has everything you need for a new installation, everything you use on a daily basis and the small tweaks you are used to, sounds amazing. I can’t wait to start the next project in our own Master Umbraco Cloud installation.
I don’t know the exact date this article is going to go live, so Happy Holidays and Happy New Year 2017!! to every Umbracian out there.
Thanks for being an awesome community!
Adriana-
ps: most of the images are not my own, so here is where I got them from
divided by zero: https://pogoprinciple.files.wordpress.com/2012/02/divide3.jpg
gene wilder meme: https://imgflip.com/i/1d0vz8
success kid: https://imgflip.com/i/1d10ex
one does not simply: https://imgflip.com/i/1d10pg