Continuous Deployment of Umbraco
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
My goal is to share what I have learned while continuously deploying Umbraco with Azure and VSTS so if you find yourself in the situation where Umbraco Cloud does not meet your business needs you can refer back to this article to get started. I am always looking for ways to improve things that I develop so please hit me up on twitter (@paulmgower) to help me improve this process or share your ideas about ways to make this solution better.
Here are 5 steps to setup Continuous Deployment of Umbraco using Azure and VSTS:
1. Create a VSTS project
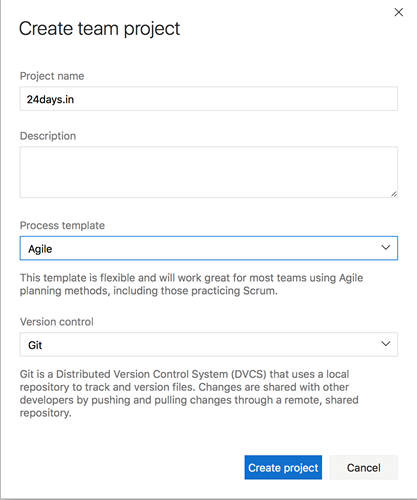
First if you don't already have a VSTS account, you should create one so you have a place to put your source control. We will also use it to build and deploy to Azure. Plus the account is free for the first five users so it's no cost to setup. Once you have your account setup login and create a new project. For this example I am going to create an Agile process template but feel free to use whichever one makes the most sense for your project.

2. Use Chris Sherman's Guide to Set Up Umbraco in Azure
Chris's guide should help you setup Umbraco for local development and also deployment to Azure. Note: I had to do a few things differently than described since this guide is about a year old.
- I used the <period> symbol (e.g. .) to represent my local database server instead of (localdb)\v11.0. You might be able to use the value recommended of (localdb)\v11.0 but it depends on how you set up your local SQL Server instance.
- The Azure Portal has changed quite a bit since this article was written including the URL which is now portal.azure.com.
- I used a SQL Server I had already created and just created a new database on that server; however, the steps to create a SQL Database in Azure SQL is very similar to the steps described in the article.
- Azure Websites have been renamed to Azure Web Apps and the steps to create a Web App have changed. Now you need to click on the "+ New" link to view all the items you can create. Then choose the "Web + Mobile" link under the Marketplace to see all of the options. Find the "Web App" item and click on it. Now finish filling out the form to kick off the deployment of a new Web App. It might take a few minutes to finish the deployment in Azure.
- Although the article sets up deployment via Visual Studio, you do not need to do these steps since we will be setting up deployment in VSTS in the next few steps.
3. Check-in your Umbraco Website into VSTS
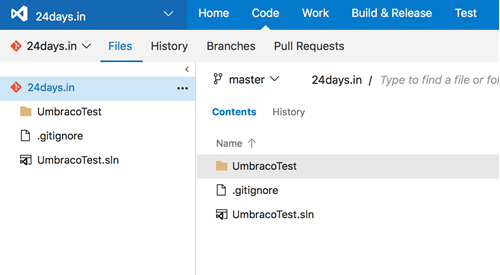
Once you have your VSTS project created you can check-in your source control into the repository created in Step 1. By default VSTS will create a Git repo for you; however, if you prefer TFVC you could create a TFVC repo because VSTS supports both. If you are going to use Git be sure to create a .gitignore file so you only check in what you need.

4. Create a VSTS Build
In order to do automated deployments you first need to create a build. One of the benefits of building you Umbraco website from source control is you can cut down on the "it works on my machine" issue. Also just know that I had to add several files to the Visual Studio project so they would be deployed during the build/deployment step we are creating now so be sure to include all necessary files into the Visual Studio project as it will be used (you should not have to include the umbraco or umbraco_client folders because they will be included when the nuget package is restored).
Here are the steps I took to create a simple build for the VSTS project I created in step 1.
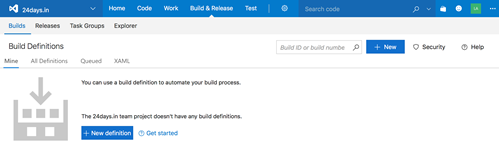
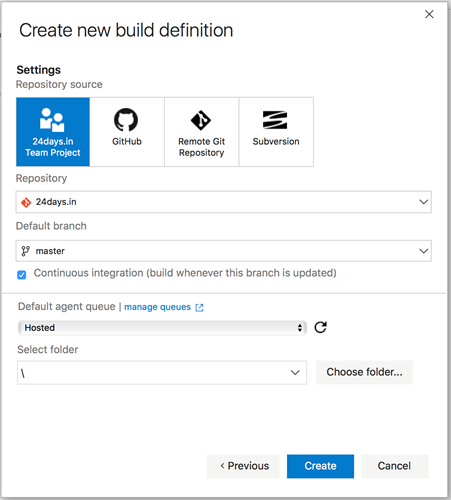
- Create a new build definition

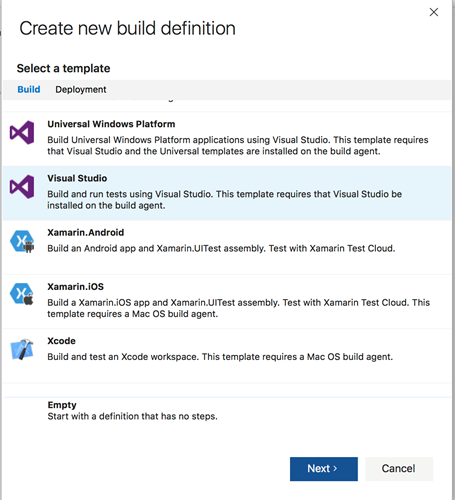
- Choose the Visual Studio Build Definition

- Choose the Repo and Branch (be sure to click Continuous integration option)

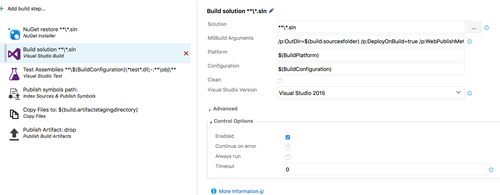
- Configure the Build Solution Step

Add these MSBuild Arguments:
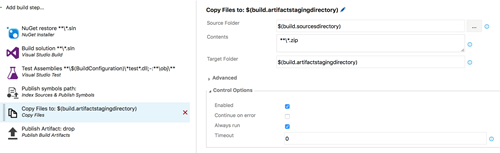
/p:OutDir=$(build.sourcesfolder) /p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true - Configure the Copy Files Step

Change the Contents to:
**\*.zip - Save Build

- Click Queue new build... button after Save is complete

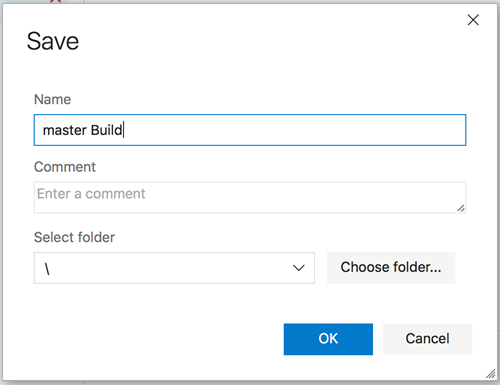
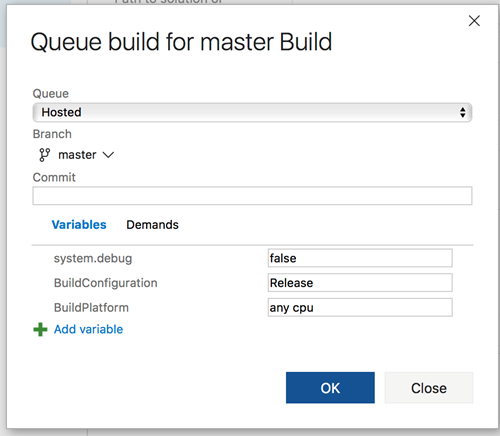
- Queue build for master Build

5. Create a VSTS Release
Now that we have a build created we need to create a release. Here are the steps I took to create a release:
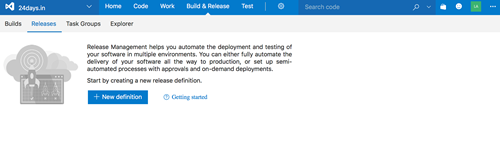
- Click + New definition button to Add a release

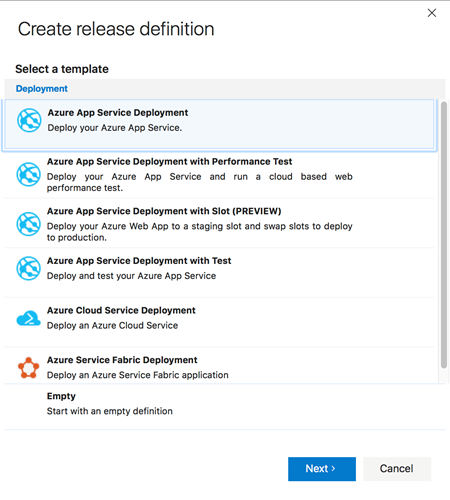
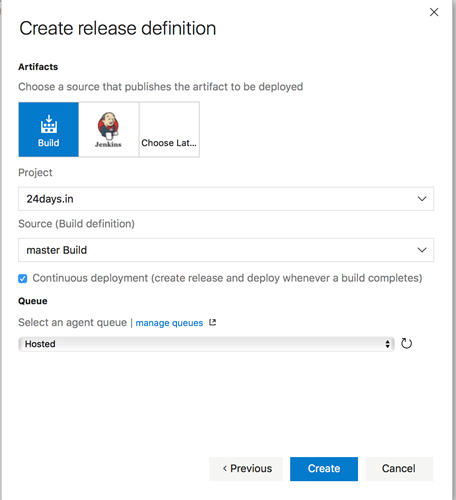
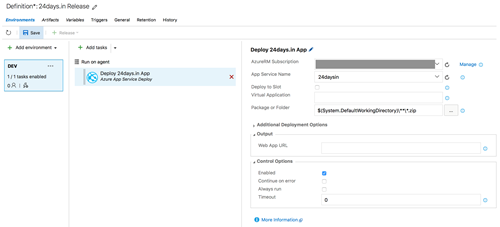
- Choose the Azure App Service Deployment release definition

- Choose the Build information (I used the Build info I created in Step 4 up above)

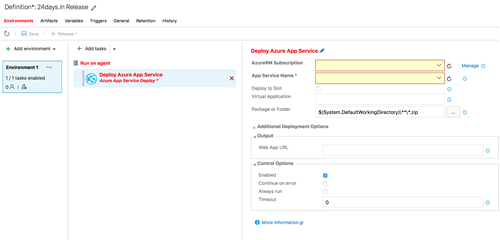
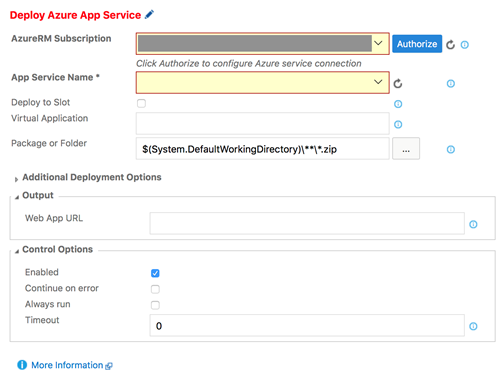
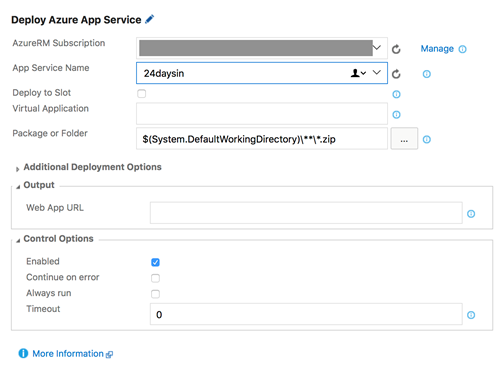
- Choose your AzureRM Subscription from the list (if you do not have one setup, look at the pre-requisites for this task section of this readme file for more information)

- Click the Authorize button to Authorize your AzureRM Subscription

- Select App Service Name

- Click the Save button (you might want to change the environment name and release name before saving. notice I changed mine to DEV and 24days.in Release)

- Click OK to save (you can enter a comment so you know what you changed later but it is not required)

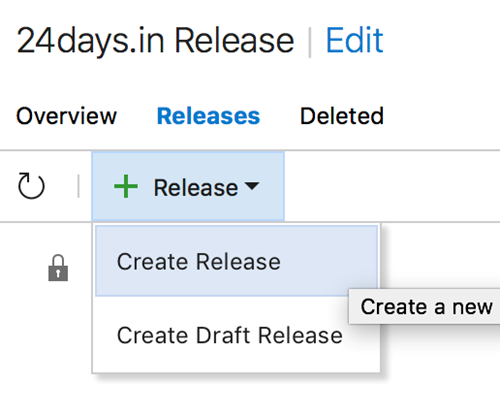
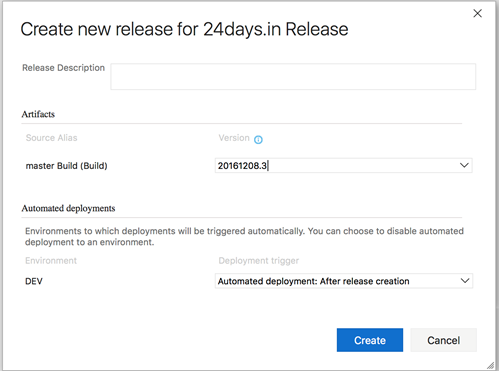
- Click + Release dropdown then Click Create Release button

- Click Create button

Now what?
If you choose the Continuous integration and Continuous deployment check boxes when setting up the build and release definitions then you will now continuously build and release upon every checkin to the branch you associated with the build. However the current setup is only building the code and not moving any of your database changes or media files between environments. As you continue to improve upon your continuous deployment steps, here are a few other things to consider and also a good article on how to make sure you have your Umbraco website optimized to run efficiently in the cloud:
- Consider using Jeavon Leopold's plugins for Azure
- Read Sebastiaan Janssen's Article on making sure your Umbraco website is configured to perform on Azure.
- Consider using SendGrid or another email service for your Azure Web App. You can learn more about using SendGrid on Azure here.
- Determine how you are going to move databases changes between environments. There isn't a great solution for this today but here are a couple of options to consider
- uSync - This is a great plugin to keep many of the components of Umbraco in sync between environments. The main piece missing is content but rumor has it they are working on a solution for that as well.
- Umbraco Courier - This is the plugin they use in the Umbraco Cloud SaaS which synchronizes what uSync does but also content. I haven't used it but if you need content synchronized then you might want to try it out.
- Consider adding unit tests to your Umbraco website which could also be included in your build process. This will give you another level of confidence in the code being developed in your Umbraco website. I would recommend checking out this great article written by Lars-Erik on how to do unit testing with Umbraco.
Stay In Touch
As you implement continuous deployment for your Umbraco websites please let me know other tips or tricks you find because I'm always interesting in learning: @paulmgower