Upgrading Umbraco using Git
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
The Our Umbraco documentation site contains details on how to upgrade an existing installation - this also covers special considerations for specific versions.
Whenever I perform an upgrade, my main issue is with merging my custom configurations with the default core files. For this part I like to leverage a diff engine that comes with a source-control system, in my case I prefer to use Git.
New to Git?
If you are not familar with the Git source-control system, then I'd advise taking a little time to read up on the basics: GitHub offer an excellent 15 minute Code School tutorial and for more technical topics, there is a free Pro Git book.
Once you are familar with the basics, you'll be able to add your Umbraco installation to a local Git repository. If you need advice on which files and folders to exclude from version-control, please refer to the .gitignore for Umbraco (hosted on GitHub).
Pro tip: To create a 'dot-file' in Windows Explorer, add a '.' to the end of the filename, e.g. ".gitignore."
As for which Git client to use, that is up to you. Personally I use the GitExtensions client, but there are popular alternatives like GitHub for Windows or SourceTree.
Preparing for upgrade
Once you have your Umbraco installation in a Git repository, you can then prepare for an upgrade.
For this example, I am going to take an existing v7.1.9 installation (using the excellent LocalGov Starter Kit starter-kit) and we'll upgrade it to v7.2.0.
Caveat: As always, please make a separate backup of your Umbraco files and database.
Yes, yes, I know the files *should* be covered by Git, but for this article let us err on the side of caution. ;-)
Next, we download a copy of the latest Umbraco release zip from the Our Umbraco website. Extract the contents of the zip archive into the folder of your existing Umbraco installation. Literally "replace all the files in the existing directory".
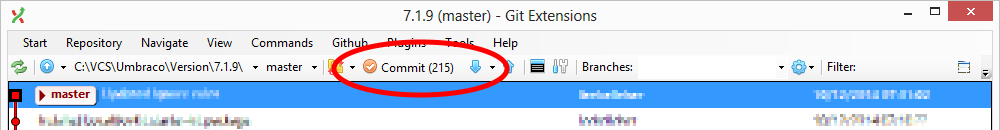
Once all the files from the release zip have copied over, go to your Git client - you should see that there are a lot of modified files!

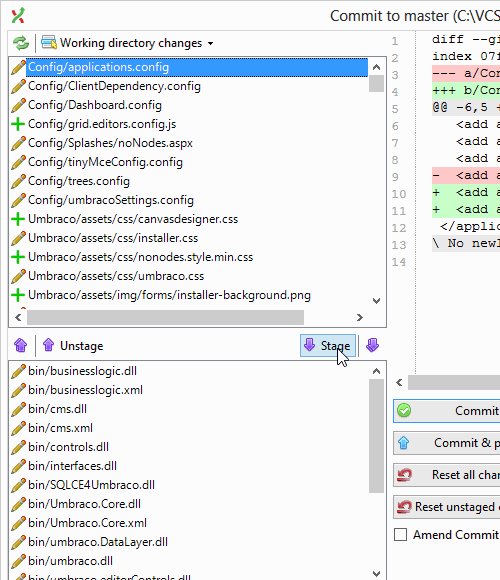
When you click on the "Commit" button, it will open a window containing all of the modified files.

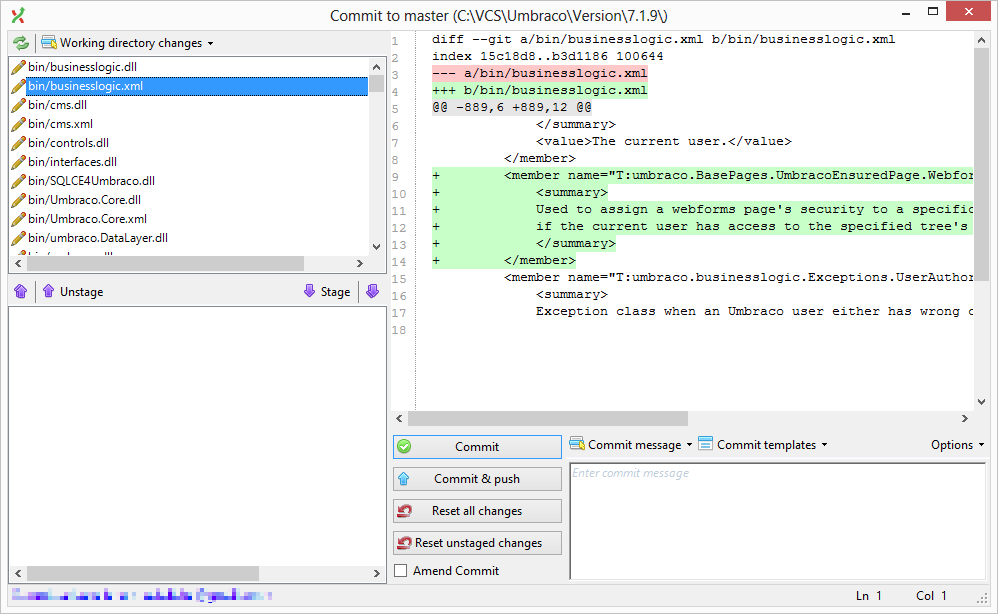
The left-side panel will list all the modified files, and the right-side will display the differences of the selected file. In the screenshot above, we can see that the businesslogic.xml has new content added.
Side-note: For those curious, this file is the XML code documentation for the businesslogic.dll - this change illustrated means that a new class - WebformsPageTreeAuthorizeAttribute - has been added to the assembly.
Pre-upgrade
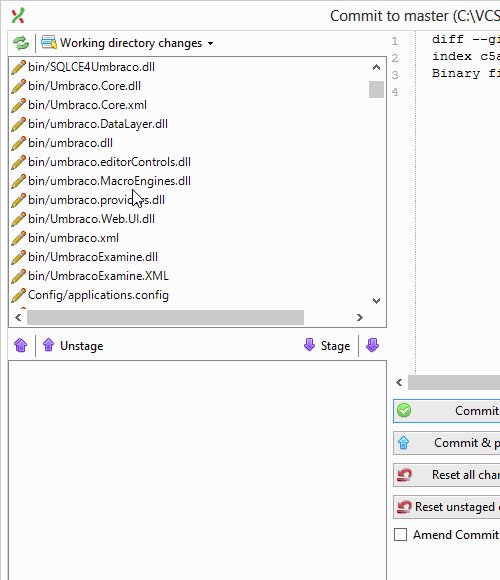
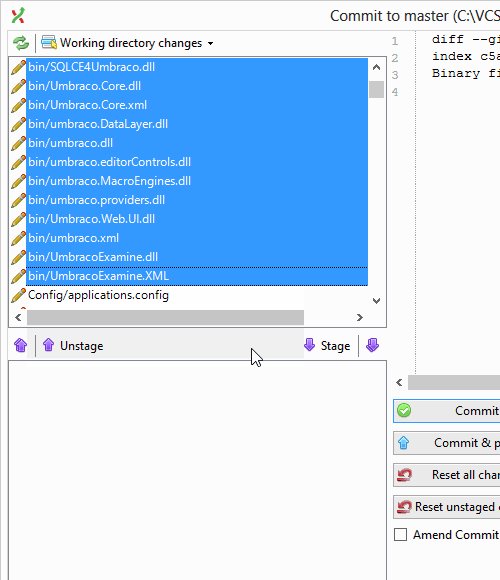
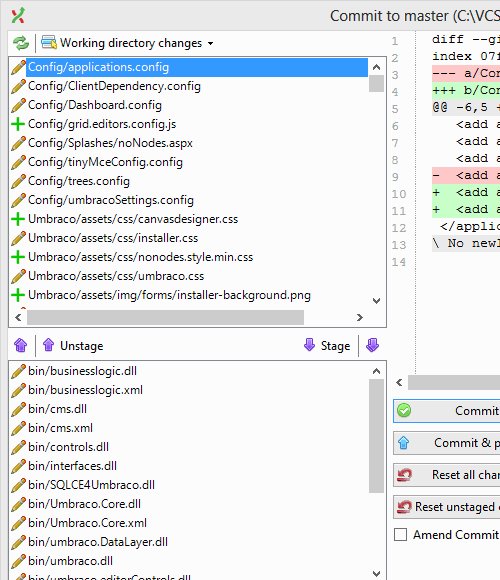
The next step is to go through each modified file in the list and check whether it can be committed as is, (staged) or if it requires some further attention.
The main folders where you are likely to have customisations are:
- /Config/*.config
- /Umbraco/Config/Create/UI.xml
- /Umbraco/Config/Lang/*.xml
- /Web.config

Generally the rest of the modified files will be core code fixes, but do keep a careful eye out if you have made any other customisations to the Umbraco core files.
When you do find a modified file that has overwritten some of your customisations, we can investigate the changes at a granular level - restoring our customisations and staging the core additions.
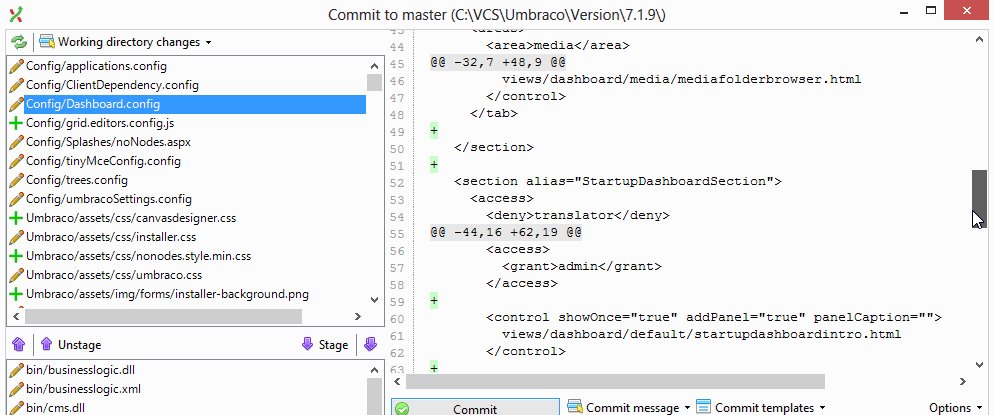
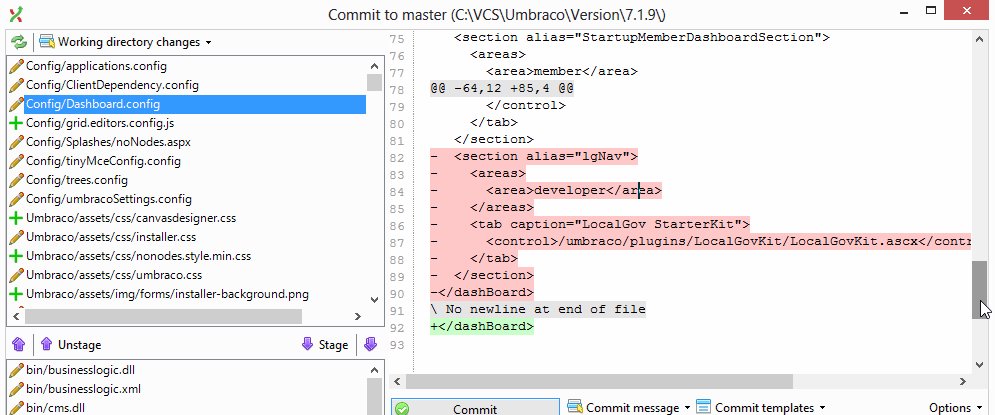
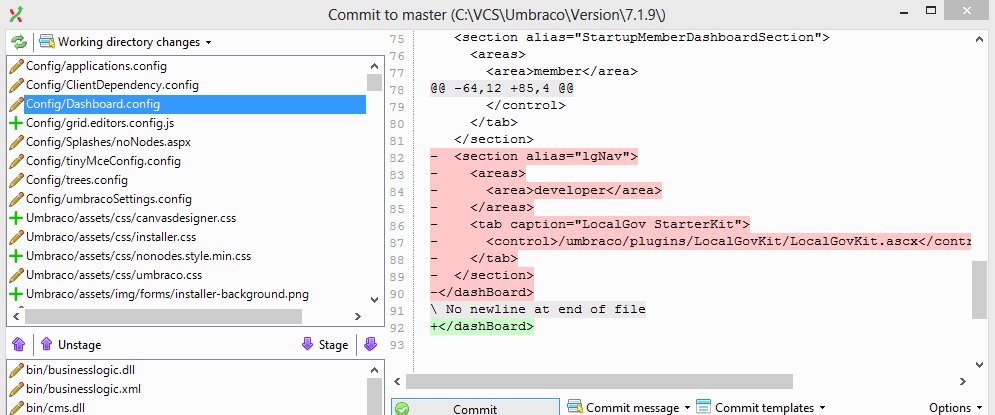
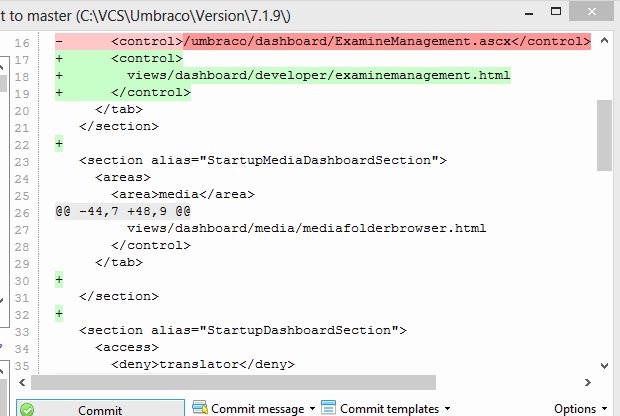
For example, we had the LocalGov Starter Kit starter-kit installed, which comes with its own dashboard control. We can see from the next screenshot that the /Config/Dashboard.config has several changes - some lines added, modified and removed.

This is the part where Git comes into its own, it enables you to select which lines that you want to commit and/or revert back to a previous state.

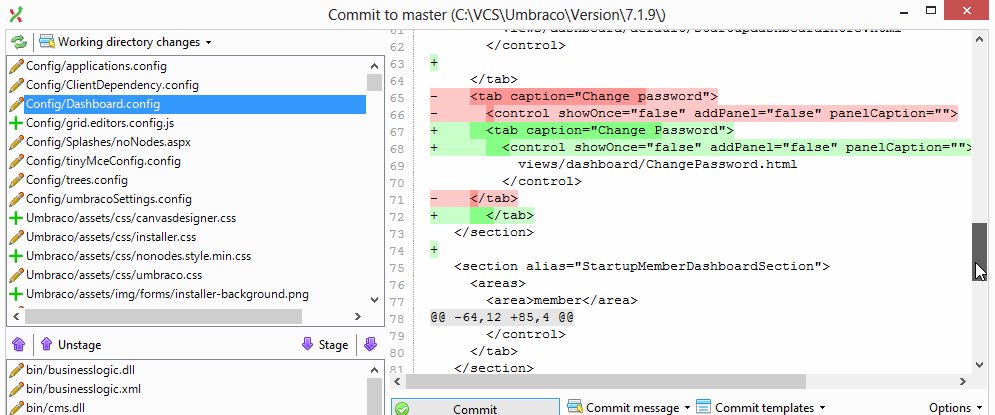
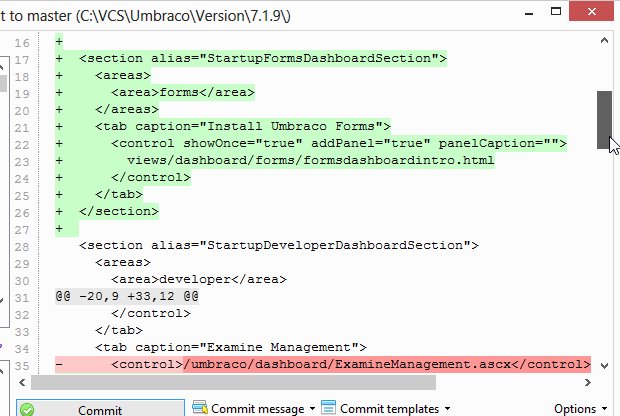
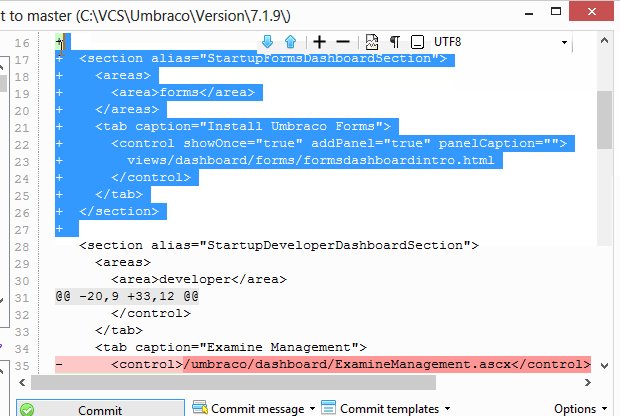
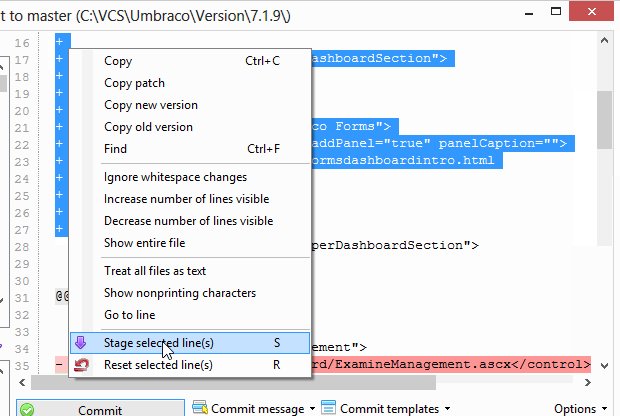
Looking through the additions, we see that there is a new section called "StartupFormsDashboardSection" - this looks good, so we want to commit that. Now you can highlight the lines that you want to commit, then right-click and select "Stage selected line(s)" (or press the "S" key).
The same approach applies to reverting your customisations. Highlight the lines that you want to restore, then right-click and select "Reset selected line(s)" (or press the "R" key).
Once you've gone through each line of the file, you will end up with a staged version of it, which you are able to review again before you commit.
This process also gives you a good opportunity to see what has been fixed and updated throughout the Umbraco core... you never know, it may find a hidden gem?
Note: Before we move on to upgrade itself, there are a couple of things to verify with the /Web.config file. Make sure that the database connection-string for "umbracoDbDSN" is reverted back to its original value - otherwise the upgrade script wont know where your Umbraco database is.
At this point, you can either commit the files to your local repository, or keep them in the staged area. If you commit, give it a message like "Preparing for upgrade to Umbraco 7.2.0".
Now the upgrade itself!
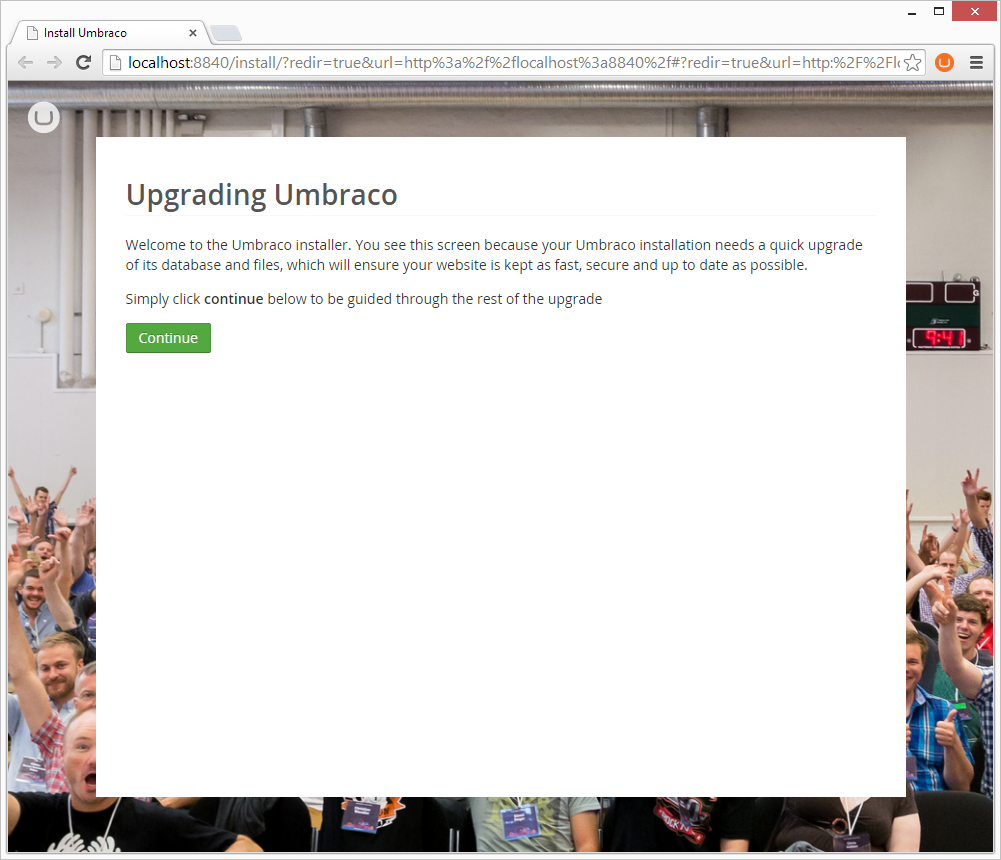
Open your Umbraco installation in your web-browser and follow the on-screen instructions...

... once completed, you should be taken to the Umbraco back-office. There you can verify that all your content is there and everything upgraded as expected!
Post-upgrade analysis
After the upgrade, if you go back to your Git client, you will notice that there are a couple of files that have been modified. This is expected, as files like /Web.config and /Config/ClientDependency.config are updated during the upgrade to increment the version number.
You can now stage and commit those post-upgrade modifications.
TL;DR;
This article tries to show how using Git can help with the upgrade process for Umbraco. By using the diff-engine it is possible to make granular customisations to updated core files.
There are many different ways to perform an upgrade, this article wasn't intended as a definitive guide. If it helps someone with their upgrade concerns, that is good news.
Wishing everyone in the Umbraco community a very Merry Christmas... all the best!