Managing Members in Umbraco
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
Once upon a time managing even a small set of members in Umbraco was painful - with a long tree breaking up the list by first letter, and only a simple search field, trying to find one record amongst hundreds was almost like trying to find a needle in a haystack. And record retrieval for members was slow.
Then came Umbraco 7 - not much had changed in this area, although the introduction of the List View for content was promising. (The recently released of Umbraco 7.2 takes it a step further and leverages the List View as a Media and Member management tool as well, with Members now grouped according to their Type instead of alphabetically; simplifying things greatly. Go upgrade today!)
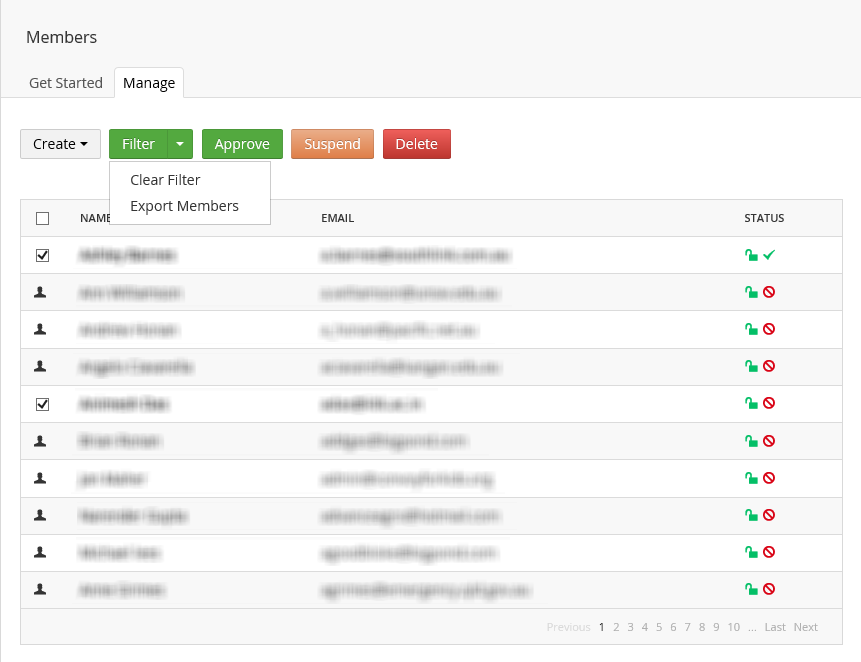
Enter the Member List View:

The Member List View package adds a new Dashboard to Members to allow for common member management and filtering functions including full record Export, batch Approval/Suspension, batch Delete, and unlocking locked out members.
In addition, you can edit a member directly from the list without leaving it - click on a member's name and a dialog will display all of the properties for editing.
With a little tweaking, the Member List View can be modified to show custom columns, and filtering on custom fields is also possible.
Configuring the Index
This is probably the single most important step you'll need to take when starting to use the Member List View. As it relies heavily on the Examine Index, this must be done correctly taking into account any additional columns you want to display, filter on or export.
The mandatory list of fields may already be set up for you out of the box, however here they are:
<IndexSet SetName="InternalMemberIndexSet" IndexPath="~/App_Data/TEMP/ExamineIndexes/InternalMember/">
<IndexAttributeFields>
<add Name="id" />
<add Name="nodeName" EnableSorting="true"/>
<add Name="updateDate" />
<add Name="writerName" />
<add Name="loginName" />
<add Name="email" EnableSorting="true"/>
<add Name="nodeTypeAlias" />
</IndexAttributeFields>
<IndexUserFields>
<add Name="umbracoMemberApproved" />
<add Name="umbracoMemberLockedOut" />
<add Name="umbracoMemberLastLockoutDate" Type="DATETIME" />
<add Name="umbracoMemberLastLogin" Type="DATETIME" />
<add Name="umbracoMemberPasswordRetrievalAnswer" />
<add Name="umbracoMemberPasswordRetrievalQuestion" />
<add Name="comments" />
</IndexUserFields>
</IndexSet>In the example above I've also added a list of User field in the IndexUserFields node - these aren't strictly necessary, and you will be able to view members in the Member List View however including these fields will allow for better results.
You can include additional properties that have been configured on the Member Types in the IndexUserFields node to have them show up in the export; or add them to the list of columns; or create a custom filter.
Note: You may have to re-build the index after changing the list of fields in order for the new field to show up.
Customising the View - adding additional columns
With minimal effort you can add your own columns to the Member List View by editing the html view.
All custom properties registerd in the index as described above are returned as a dictionary of properties on each member, and can be accessed using the following template:
result.properties[propertyAlias]
This gives us the ability to easily add additional columns simply by editing the AngularJS html view for the list.
For example, to add a property called Company to the list of columns, edit the memberListView.html file in the backoffice/dashboard folder under the MemberListView plugin directory, adding additional columns in the table template as desired. For example, to add the Company column we will make the following changes:
<!-- Add a new Column Heading in the table header: -->
<thead>
<tr>
<!-- .. -->
<td>
Company
</td>
<!-- .. -->
</tr>
</thead>
<!-- Then in the Body we're going to add the new column to the list of cells: -->
<tbody>
<tr ng-repeat="result in listViewResultSet.items"
ng-class="{selected:result.selected}">
<!-- .. -->
<td>
{{result.properties['company']}}
</td>
<!-- .. -->
</tr>
</tbody>My property isn't showing up!
Check that the index is up to date. Quite often problems related to unexpected results in the Member List View can be traced to an inconsistent Examine Index and the best way to deal with this is to rebuild the index using the tools in the Developer section.
Final Thoughts
So far we've seen a little of what can be achieved with the Member List View. With a little effort you can also extend the filter dialog to include your own custom properties and format the properties in the exported CSV file.
If you want to dig into the code, the MemberListView project is now available on github here:
https://github.com/robertjf/umbMemberListView
If you have any suggestions for improvement, or would like to contribute some enhancement, feel free to submit a pull request!
If you just want to install the package, it's available here:
http://our.umbraco.org/projects/backoffice-extensions/memberlistview-for-umbraco-7
Enjoy!
