'A web for everyone'
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
Everyone is different!
The accessibility of a site depends on whether a visitor, despite limited by a handicap, can still access all information on any given page. Part of this means that a user should be able to every page, as well as "see" all parts on these pages without hitting any roadblocks. For users with poor vision, such as the elderly, it is important to have a high enough contrast ratio as well as the ability to easily zoom in by making the pages scalable. For a blind user however, what matters most is a correct construction of the HTML. This way their screen reader, which they use to "see" the page, can correctly interpret the page. A hearing impaired visitor however, will stumble with video or audio fragments without any subtitles as well as important information hidden within an audio track (such as a voice over for example). At the same time, a user who is physically impaired can have problems navigating with a mouse and or keyboard. As such, they will need a different method of navigating your site.
To help these users, the W3C developed guidelines, called the Web Content Accessibility Guidelines 2.0 (WCAG 2.0).
WCAG 2.0 guidelines primer
These guidelines are divided into four principles. All of which contain success criteria. These criteria are further divided into three "levels" of accessibility (A, AA and AAA). Each of which require an increasing amount of effort to implement. The four principle are:
- Perceivable Information and user interface components must be presentable to users in ways they can perceive.
- Operable User interface components and navigation must be operable.
- Understandable Information and the operation of user interface must be understandable.
- Robust Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies.
The complete Web Content Accessibility Guidelines (WCAG) 2.0
Great, so now what?
More and more countries are seeing an increase in the importance of online services. Due to this, an increasing number of countries in Europe as well as the United States, Austrialia and Canada have now included them into their laws.
Especially America is seeing an upward trend to sue inaccessible websites and use the courts to demand specific part of the website altered to remove these roadblocks. In most scenarios, these cases are won by the prosecution. This is because they all concern the discrimination of people with a handicap or the chronically ill.
Government sites in countries such as the Netherlands, UK and Germany are required, by law, to at least implement to lower levels of the WCAG 2.0 guidelines (A and AA). And in England, this applies to not just government sites, but also commercial websites.
Accessibility and real life
At first glance, it looks like a humongous task. Due to the maze of laws, rules and guidelines it can be difficult to find the right way. However, with some simple additions and alterations every website can be made a lot more accessible (which is at least a step in the right direction). We have noted several of these easy to implement guidelines down below. You're off to a great start just by implementing these simple pointers. Some of which your are no doubt already doing anyway (even if it's just to help your SEO) and some of them are very easy to add.
Add proper alt text to images
By adding (proper) alt texts to your images you make them accessible to for users that need to use a screen or Braille reader. Since they cannot see the images and "read" them instead. Images with no alt text can easily be supplied with one (alt=""). Often times, the logo at the top of the page is used to navigate to the homepage of your site. Let visitors know by mentioning this in your alt text. For example:
[img src="company-logo.png" alt="Company Name - Return to Homepage"]
More about H37: Using alt attributes on img elements
Make use of (sub)headers
With proper use of your headings (h1-h6) you help a non-visual user understand the layout of your page. Screen readers use these to help easily navigate between different parts of the page. It is important that you don't skip any levels, keep the sections logical and clear and make sure that their titles adequately describe the section.
More about G141: Organizing a page using headings
For every :hover, add a :focus
Provide visible indication of focus, especially for keyboard users. In CSS, use :hover to make the page come alive, responding to user's mouse movements. For people who aren't using a mouse this provide the same functionality using :focus.
More about Success Criterion 2.4.7 - Focus Visible

Use a color contrast checker
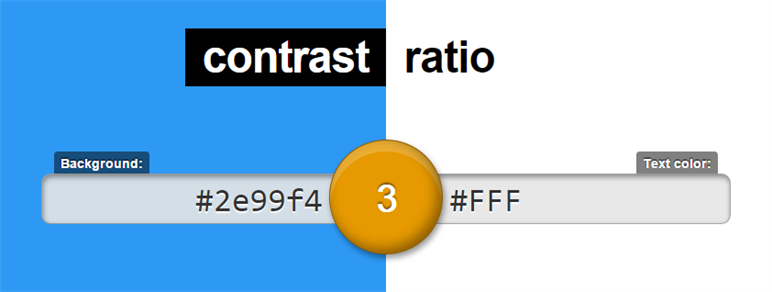
For both the elderly and visually impaired visitors the contrast between the back- and foreground is very important. This also applies to users who are colorblind. Without enough contrast, they can't read your page. That awesome blue button with white text that seems perfectly readable? Often it doesn't have a high contrast ration.
With this online tool you can check the contrast-ratio between the background-color and your text color. This tool gives you a value between the 1 and 21. The visual presentation of text and images of text should have a contrast ratio of at least 5:1.
More about Success Criterion 1.4.3 - Contrast (Minimum)
Do not use color as you only indication of meaning
When helping a user making choices or filling in a form, don't rely on just colour. An error message highlighted in red will not be noticed by a colour-blind user. The same applies for instructions based on colour such as "press the green button".
More about Success Criterion 1.4.1 - Use of Color
Add Basic Landmarks
With the help of ARIA (Accessible Rich Internet Applications), it is possible to make interactive web-applications that still uphold the guidelines. Because these applications often do not consist of default web-elements (such as headings or a consistent navigation), you can use ARIA to help give meaning to these element. A simple first step is adding landmark roles. Add an HTML attribute for one of the eight landmark roles and users will be able to jump between sections on the page with a single keystroke.
Example page about basic ARIA landmarks
More about ARIA11: Using ARIA landmarks to identify regions of a page
Skip navigation links
The idea is simple: provide one or multiple links at the top of the page which jumps the user down to an anchor or target on your page. You can let a user jump directly to the start of your content or your search form. By only showing these lines with :focus, users can use their keyboard to easily navigate by skipping repeating parts.
Example page about skip navigation links
More about Success Criterion 2.4.1 - Bypass Blocks
Fix your forms
Often, filling in a form is tremendous hassle for visitors with limitations. With correct coding, and a couple of little tricks, you can aid these visitors a lot:
- Make sure all fields in the form have a label attached to them. You do this with the id attribute on the label and the name of the input element. This is because software used to read websites out loud uses the label to describe an input element (and not the placeholder).
- Information that is vital to correctly fill in a field, such as the format on a date field, needs to be placed in the fields corresponding label. This information will be read as soon as the user tries to enter data in the field.
- Use a fieldset element to contain lists of checkboxes and radio buttons. This way, you can use the legend element as the title for the list. Screen readers will combine the legend element with the labels. For example, when the legend contains "Do you wish to sign up for our newsletter?" and the labels for the radio buttons are "yes" and "no", the screen reader will say "Do you wish to sign up for our newsletter? Yes" or "Do you wish to sign up for our newsletter? no" depending on the selected radio button.
- Error messages need to be clear. Don't just indicate the field was not filled correctly, but help the user to correct it. You can do this by telling them what went wrong. For example "The supplied e-mail address does not contain a valid extension(.com/.nl)" is more descriptive than a simple "this field is required". You should also try to make sure you don't use just colour to signal a field has not been filled in properly. A colour-blind visitor for example, will not notice the red marking on your textboxes.
Example page about accessible forms
Test, test and test
As you can see, implementing most of these points is relatively simple. But don't forget to test your application. There are tools available to help you but testing is still a laborious task requiring a lot of manual work.
Use an online tool to test your website
Wave (http://wave.webaim.org) is an online tool to evaluate web accessibility by use of a visual representation of the accessibility issues found within the page. Errors such as missing labels in a form, or missing alt text on an image show up. This tool is also allows you to check if your headers are used correctly and logically as well as giving insight on whether or not your contrast ration is acceptable.
Tabs accessible by keyboard arrows, tab and enter
One of the easiest things to test is trying how easy, or difficult, it is to navigate your website using just the keyboard. Can you reach every link on the page? Can you fill in that form? Can you jump through the site using nothing but the tab- and enter key?
Test pages on mobile devices
Thanks to the presence of text-to-speech and other software (such as Apple's VoiceOver (try it on your iPhone or iPad Settings => General => Accessibility => VoiceOver) or Google's Talk Back) on mobile devices it is easy to test your site. There is a growing number of users, including those with disabilities, that are accessing the web with their phones, tablets and other mobile devices. Test your site using several of these devices with the software aids enabled. Check if you can reach all items on your page and listen to check what might be wrong. Perhaps you have an alt text on an image that is exactly the same as the title below said image. The software would then make it sound like it was repeating itself.
Test with the -actual- target audience
While implementing is not that hard and the tools mentioned above can help certainly aid you in testing, there is just no replacement for the real deal. It is vital to test your site with a diverse group of users. At Perplex we make a concerted effort to regularly invite people, including the elderly and disabled, for usability tests. Only when you see the user using your site, will you notice just what is hampering them in their attempts to use your site.
Easy as pie, right?
This was but the tip of the iceberg. With all this information in mind, when you take a second look at your own website, don't you think you could make this world just a tiny bit better? For everyone?
