Wrapping Up: Building this Site
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
How this came to be

I registered this domain a couple of years ago, thinking it would be cool to do some kind of calendar thing with it.
This year I finally got the right idea (in time, too) and started putting it together. This post will highlight a couple of things from the experience that I think would be of interest to you...
Renaming the /umbraco folder
Hey, don't do it unless you really have to - I'm pedantic about some things, which meant that because I wanted the calendar to be on the 24days.in/umbraco/ URL (which is usually where you log in to the Back-office), I had to do it. Let me repeat: Don't do it - Umbraco is not built for that yet. I had to literally do "search and replace" through the Umbraco source code to find some of the places where that URL was hard-coded.
Yes, there is a key in web.config named umbracoPath which does tell some parts of the system where Umbraco is installed, but it's not used everywhere so you're going to do some manual tweaking to get it to work. And yes, some of it can be "fixed" using URL rewrites, but...
Even though you've sent that folder back in time - to way before it was created - as soon as you install a package that is supposed to put files somewhere below it (could be icons for DocTypes or some code in the /umbraco/plugins folder) you'll have the umbraco folder back, safe and sound in 2012!
Worst part though: uComponents' keyboard navigation in the trees didn't work anymore, which was a major pain - I heavily rely on the arrow keys when I'm walking around in all of the trees of the Back-office! Thank God, Lee Kelleher got me a patched DLL with a fix for that bug - #h5yr, Lee.
Notifications

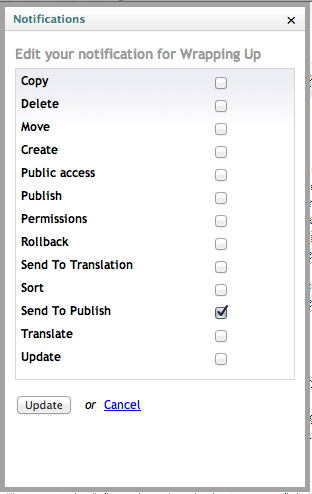
Umbraco has a built-in system for notifications with regard to a content node, so you can easily be notified whenever an editor performs a specific action on the node. On this project every author is a User in the system, with access to only their own article node, and a designated media folder. They are not allowed to Publish, but only to "Send for approval" as it's called. This way I just got an email whenever an author deemed their article ready for proofreading and publishing.
Note: To get notifications to work, you need to configure the <smtp> section in web.config, and set an email address under the <notifications> setting in umbracoSettings.config.
Code Snippets
I knew from the start that many articles would contain code snippets and I really wanted to make them easy to manage. We used the awesome Prism for doing the syntax highlighting but still, I knew working with them in the WYSIWYG was going to be a pain. I did not want to ask authors to convert their code samples to any kind of HTML which would ensure we'd have loads of possibilities for errors in them.
Fortunately I found a simple but powerful solution using a macro and (of course) an XSLT extension from uComponents:
You create a Code Snippet in the Media section, upload your file to it and insert it in the WYSIWYG with the macro - here's the relevant XSLT:
<xsl:template match="CodeSnippet">
<xsl:variable name="lang" select="$lexer[@ext = current()/umbracoExtension]" />
<pre class="language-{$lang}"><code>
<xsl:value-of select="ucom.IO:LoadFile(umbracoFile)" />
</code></pre>
<xsl:apply-templates select="caption[normalize-space()]" />
</xsl:template>The template that renders a code snippet (this is so meta :-)
The LoadFile() method simply does that (loads a file) and when we use an XSLT value-of instruction, the processor will do all the output-escaping necessary for especially HTML, XML & XSLT samples to "just work" with no preprocessing.
(The $lexer variable serves as a proxy for choosing the file's language based on its file extension, because some files needed to be mapped to a specific language.)
Using a macro also had the fantastic sideeffect of an author being able to update his codesnippets just by uploading a new file. If they were just content in the WYSIWYG they'd have to wait for me to actually publish their changes.
Thank you, thank you, thank you
I'd really like to thank a few people, so here goes:
Initially, I figured I'd alert HQ about this, just to be sure I wasn't botching one of their secret plans, or misusing the Umbraco name for something they didn't comply with. Fortunately they thought it was an excellent idea, and encouraged me to go ahead, so thanks for that Niels!
I also want to thank Jan and Sebastian for instantly agreeing to do this when asked if they'd like to team up and do an "Umbraco themed" christmas calendar. This wouldn't have happened had they not agreed, thereby encouraging me to go ahead. Thanks guys!
Finally, a huge thank you to all the authors for joining the project - it's been a joy reading another surprising article day after day, #h5yr to all of you!
Now go have a Merry Christmas
We're going to release the source code of this site on GitHub, but not until we've all had a nice break from coding and what other things we do everyday, so have a lovely Christmas and thank you very much for following along this month.
/Chriztian