Who Picked This ?
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
* Compatible pickers include any that store either a single Id, a CSV of Ids or known XML fragments.
These backlinks can be really useful to content editors, as it's a quick way to see and navigate around related items. For example, on an image, see a list of links to all pages where it's been picked as a heading or for use in a carousel...
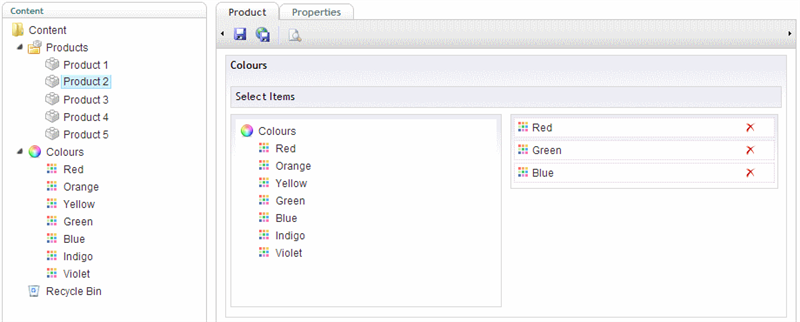
To demonstrate, we'll create a content structure where products can pick colours (via a Multi-Node Tree Picker):

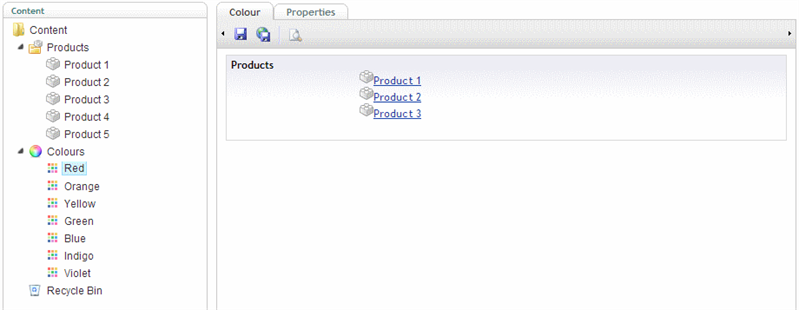
with a view to rendering a list of links back to the related products on each of the colour nodes:

1) Create Relation Type
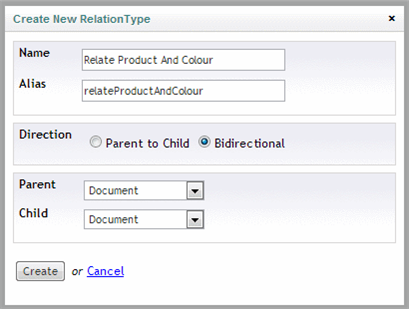
First we'll create a RelationType. This'll be used to store the associations between products and colours.

The naming convention using the word 'To' for Parent to Child types, and the word 'And' for Bidirectional types seems to work quite well - for example, relateProductAndColour indicates that both the Parent and Child fields will be checked, so it makes no difference which field the colour and product Ids are in (whilst if it was named relateProductToColour, it would imply a direction where lookups are performed on the Parent Product Id only).
The Direction has been set to Bidirectional, as we just want to know if two Ids are related - using a Parent to Child type could prove beneficial if the direction was significant (or for micro performance tuning).
Parent and Child types have been set to use Documents, as products and colours are both items in the content tree.
2) Create Picker Relations
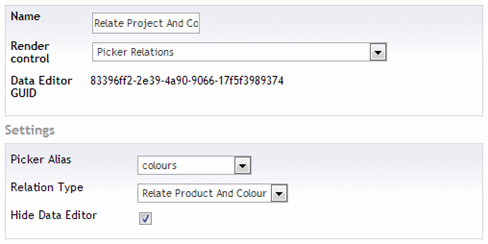
Next we'll create a DataType using Picker Relations - this will watch a picker and automatically create and/or delete relations such that they remain in-sync with the items selected by the picker, in this case the colours selected by a product.

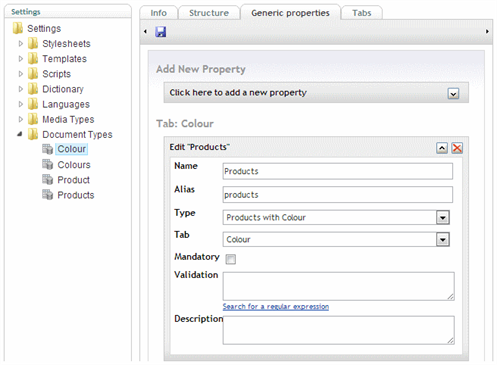
The value for the Picker Alias (as above) will be the Alias of the Colours MNTP property on the Product DocumentType (see screenshot below), the Relation Type refers to the one just created, whilst checking Hide Data Editor prevents this DataType from being visible as no UI required (it can however be useful to uncheck this option if debugging, to confirm that the Picker Alias was found on the current item).
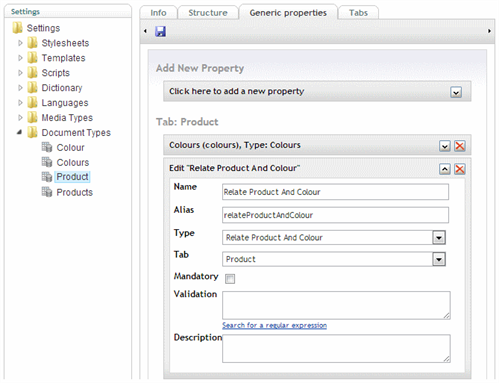
3) Add Picker Relations to Product
The DataType can be added on any tab, or at any level in the hierarchy (so long as at render time a matching Picker Alias can be found) - usually place it next to the Picker it's watching, so it's easy to identify.

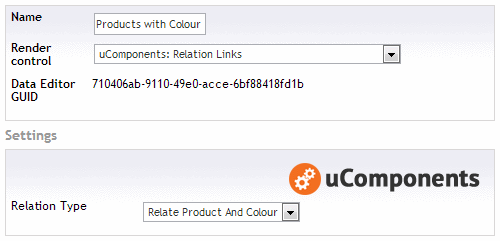
4) Create Relation Links
The second DataType to create uses Relation Links. Configuration is simple, it just needs a single RelationType and in this example we're using the the one created in the first step.

5) Add Relation Links to Colour
Once added to the Colour DocumentType, it will query the relations data and render a list of links back to any related Products - it simply queries the configured RelationType for anything that relates to the Id of the item currently being viewed / edited.