On Being a Superhero
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.

Admit it, you've always dreamed of being a superhero. And this year for Christmas I'll show you three quick and easy steps so that you too can be a mega-awesome acey-pacey brilliant-and-all Umbraco superhero. Your content editors will be singing your praises all season long.
1. Document Types - a choice of one

Ever had too many choices and been unsure which to select? What happens? Do you:
- do nothing
- pick something at random
- accept the default and hope it's correct
- take the time to figure out the best thing
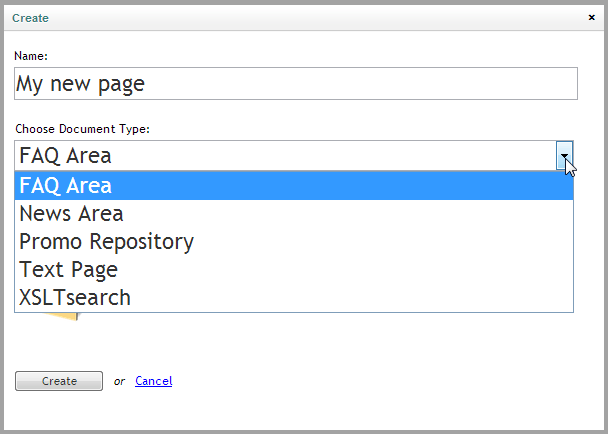
Those same options often run through Content Editors' minds deciding which document type to use when creating a new page. Consider this dialog:

You can see the problem. There are too many choices. Worse, because the document types are listed alphabetically, the first one may not be a good default choice.
If there were only one choice in the list then users would be bound to get it right. In fact, that's the reason that, when we create a News Area document type for example, we set the structure to only allow individual News Items below it. The content structure is made obvious and bullet proof. That's the power of one.
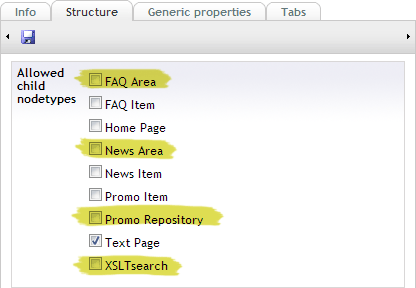
So do your users a favour and get your document types into shape. After you've made your one-of-a-kind pages in the content tree (such as the News Area, the search page, the FAQ section, the events area, the staff section, etc.) deselect them on the document types structure tab.

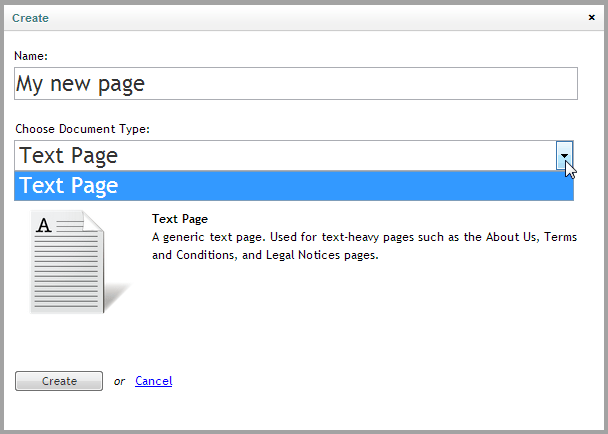
The result is elegant simplicity.

It's now impossible for users to accidentally create additional one-of-a-kind pages in the content tree. And as an added bonus they can't move or copy them either because that isn't allowed by the document type structure. Everyone wins.
2. Contextual Help

You already add descriptive text to your document type properties to answer the "what should I enter into this field?" question that you'll otherwise inevitably get from content editors.
You do add descriptive text... right? If not, you're making much more work for yourself and your users. Kim explains why. By providing a bevy of perfectly-placed help text for fields you'll already be a hero to your users.

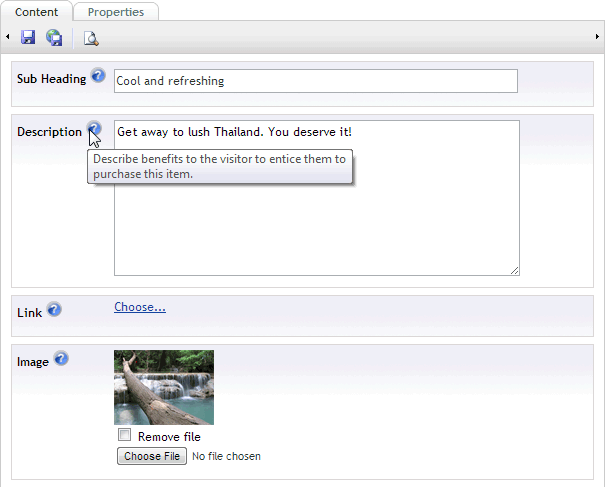
Now go one step further and become a superhero! A month or so after the site has gone live, when content editors are familiar with the fields and don't need as much in-your-face help any more, change to displaying a small help icon rather than the full text.
Change the PropertyContextHelpOption in the /config/UmbracoSettings.config file from 'text' to 'icon':
<!-- Show property descriptions in editing view "icon|text|none" -->
<PropertyContextHelpOption>icon</PropertyContextHelpOption>Now, hovering over the icon displays the descriptive text in the tooltip. Still available when needed without being intrusive. As a bonus, the content entry screens are tighter and smaller, which editors prefer.

3. Personalized Help Pages

Did you know that Umbraco's help button at the top of the back office interface is context-sensitive? It will take you to a wiki page that deals specifically with the screen being displayed (see our.umbraco.org/wiki/umbraco-help).
But these generic help pages don't know about your site's special macros, content organisation, naming conventions, etc. Wouldn't it be great if you could have personalised help pages unique to each of your client sites? Merry Christmas, you can!
The basic idea is to create a site with pages that contain not only the generic details but also all the how-to instructions, conventions, screen shots, help videos, and more that the site uses.
You can make as many pages as you need for any combination of application section (content, media, settings, etc.), page displayed in umbraco (dashboard, editContent, etc.), language (translate your help as well when you have multi-lingual sites). and user type (administrators might see more technical details than writers).
Then update the help setting in the /config/umbracoSettings.config file to point to your custom help page(s).
<help defaultUrl="http://our.umbraco.org/wiki/umbraco-help/">
<link application="content" applicationUrl="editContent.aspx" language="en" userType="Editor" helpUrl="http://www.site.com/{0}/{1}/{2}/{3}" />
<!-- Result url: http://www.site.com/content/editContent.aspx/en/Editor -->
</help>Create personalised help for Editors working in English when editing a content page
See our.umbraco.org/documentation/using-umbraco/Config-files/umbracoSettings for full details of the help syntax and more examples.
Hey presto, you've just given your users an amazing Christmas present! And solidified your reputation as an Umbraco superhero in the process.
Merry Christmas, everyone. Let loose your inner superhero!