AutoIcons, Conventions in Umbraco
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.

But, setting it up is a pain. There are 1003 icons, on average 15 used and scrolling that dropdown is - well horid. Even displaying a preview within Umbraco causes performance issues. To compound matters it gets worse, one day you're smoking your pipe (slippers) and login to a 'live' site. In a flash you realise you've used different icons between each site - it's confusing for users and frustrating for (anally retentive) developers like me.
So what's the solution?
Convention over Configuration
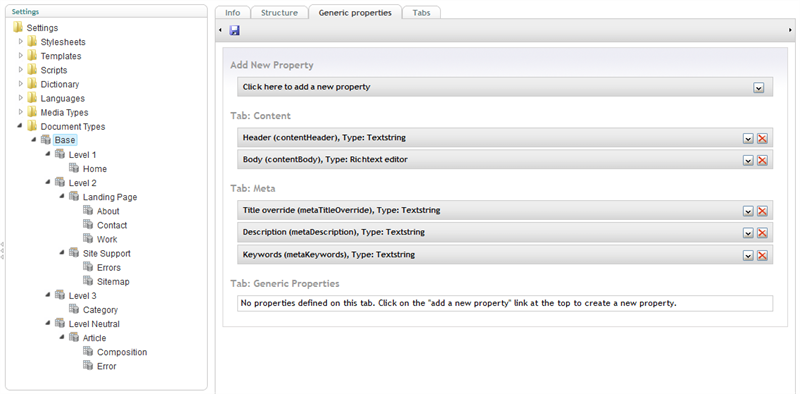
We use conventions when building our Umbraco websites, for example our DocTypes and PropertyAliases follow these patterns: (type prefix, etc)

Everything inherits from Base and then we use some containers to logically group our document types, e.g. Level 1, Level 2, Level Neutral.
Something I've often dreamt is that Document Types lived as simple XML documents on the file system, editable via Umbraco or a editor of your choice. Document Types could support multiple parents (and children). These multiple points of entry could be rendered into the tree which would represent the data structure, completly removing the need for grouping Document Types.
This however is a dream. The reality I do know, from our agency and working with other people is most Umbraco developers use patterns. These feature in DocTypes, Properties, Macro Naming Conventions, etc. and are of colossal importance as getting architecture right (consistent) is one of the most important parts of a successful Umbraco build.
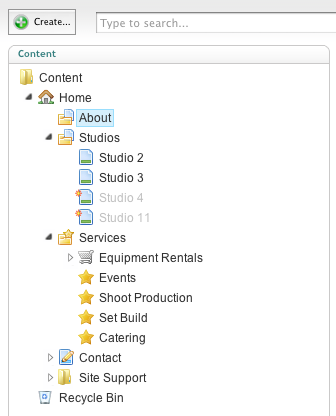
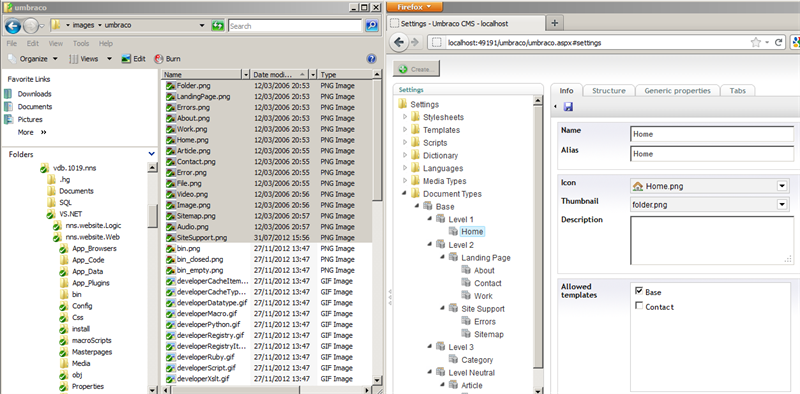
So a simple idea. Why not name our icons the same as our DocTypeAlias? The 'One to One' relationship would make finding them easier in that dropdown list and could save us some time.
Sounds like a convention to me
But wait a minute, that's still a manual task. So lets automate it! Earlier in the year myself and Hendy decided to write a package that does exactly that. It saves time and ensures sites are consistent.
So...
On application start-up, (if UmbracoDebugMode = True)
If an image matches DocTypeAlias (umbraco/images/umbraco)
Then set as icon.

Everytime the Umbraco application is restarted the code checks for new files and correctly wires them up! Like magic!
Summary
- Package provides a default behaviour, that makes setting up Umbraco easier. :-)
- Re-use a default collection of Icons across all websites.
- Give your designer and architect access to Hg/Git, they can be part of the UI process. On larger sites which might have custom sections and icons this saves wasting developer time wiring up new icons.
- Get the Package from Umbraco - Auto Icons
- Psssst! This also support Media and Member Types too (:
- @Hendy - wouldn't it be kewl, if we made it so it checked the umbracoExtension property/label and then overlayed a little symbol over the picked icon.
All the best for 2013,
Ideas
Package Configuration View
It would be neat if a package's configuration lived inside that package. There's no standard approach right now, with some packages adding a tabs whilst others add trees (uComponents is a good example). A consistent approach would be great and this should make life easier for package developers too.
Packages could become portable with no dependencies on dashboard.config. Neato!
This can be extended further with packages being 'picked' and implemented into existing trees. This would be great for packages like FALM and 301 URL Tracker that you may want certain User Groups to have access to.
On a bespoke project a developer could build custom functionality in a series of standalone packages which could then be loaded into a custom section & tree for certain users. It would be fairly straightforward to disable the 'properties' tab, except when being viewed through the Developer section.