Rapid Prototyping
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
At its core, Umbraco allows great amounts of flexibility in organizing data, allowing the architect to combine a variety of data types into document types that can be immediately used by the content editor. I wanted to take advantage of this inherent flexibility to quickly create a usable prototype for a videogame checkout system.
I organized my process into the following steps:
- Review existing process flow
- Bring process into Umbraco (with initial changes/improvements)
- Prototype testing:
- Data organization review
- User experience review - Further iteration: review and return to step 3
The Brief: make a video game checkout system for a convention
The idea for a checkout/borrowing system is simple: provide collateral, receive "the goods". In the context of a convention, it's give a badge, get a game. The convention has a video game and sometimes board game library where you can borrow a game as part of the con experience. Sometimes cons will have hardware and game demos as well!

Details/Additional Complexity:
There are additional complications in a con setting which make the situation differ from a library or a video rental model. A con is a temporary setting only present for a weekend, and it's not unusual for a con to share games between other cons, or for volunteers to temporarily lend their games for use at the con. Keeping track of who owns what becomes a necessary component to managing inventory.
In addition, in this day and age having digital copies of games, rather than physical copies, is rather common. Depending on the console, the game may be console-specific (Nintendo Switch) or downloadable based on account (Xbox).
Visitors can also request a number of non-game things, like joining tournaments or signing up for a product demo, or issues with using any of the consoles on the game floor. Collecting further data on issues can enrich later analysis.
altering data and document types on the fly can allow for immediate improvements in captured data
Previous Processes: aka the Dark Past
The ol' pen & paper
I wasn't around for this time, so I can only imagine this stage. What games were popular? Did we keep track of what consoles were most used? The data here relies purely on memory, which can be foggy. Good for small situations, worse as the convention grows.

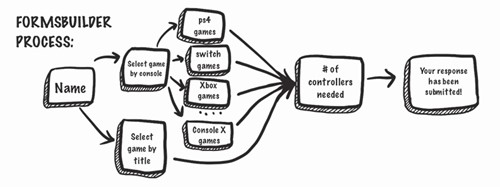
Online Formsbuilder
This was a form thrown together to start logging data for future reference. The flow was as follows:
- Enter attendee name
- Select by Console (required)
This option also had the option to Select by Game Title instead: because of the limitations of Google Forms, searching in multiple ways was not so easy. - Add a Controller?
This option was a dropdown allowing the user to select, 0-4
Depending on the result in step 2, you could then:
- select a game by console
- select a specific game

There was no ability to go backwards in this process, as forms follow a linear flow. Hence the following feedback:
It was 'a little clunky'
- Josh, video games chair, 2018
Despite being clunky, we still managed to capture a great deal more data than we had the previous year (100% increase from no data capture!) However, beyond the process flow flaws, the flaws associated with an online forms builder made the idea of using the same process the next year uninviting. Games did not have additional information associated with them to help staff members locate the game, or information about who owned which game. Data entry required added in every single individual game at least twice manually. It was definitely a single-use solution – wild horses couldn’t make me enter that data again.

Bringing the Process into Umbraco
I started simple with the new process:
- Attendee makes a Request for a Game, hands over their badge.
- When the Game has been requested, mark it as unavailable.
- Attendee is given the game.
- When the Game is returned, mark it as available.
- Attendee is then given back their badge.
Thus I have two main document types: Games and Requests.
A Game has information associated with it, such as the console it is associated with (Switch, PS4, Xbox), the Real Owner (Pat, Josh, Me, Animaine, Jon, Ryan, Megan, etc), whether it is digital or physical, and whether it is checked out.
A Request has information about the attendee (Name/handle/cosplay name), also links to the specific game in question via content picker, and notes if the game has been returned or not.
Events:
To tackle all the “when this, do that” steps, I’ve set up event subscriptions. In the past, this was tackled via an ApplicationEventHandler type class, but for V8 I extended IComponent.
Umbraco has pretty detailed documentation on both types (in case you decide to use V7 for your prototyping needs).
For information on using composers, see the Umbraco documentation here.
When a request is created and published, the corresponding game is automatically flagged as isCheckedOut. Later, when the attendee returns the game, the game is unflagged for isCheckedOut. isReturned is always the inverse of isCheckedOut:
gameselected.SetValue("checkedOut", !(node.GetValue<bool>("gameReturned")));
When Attendee Ian requests a game, like Mario Kart 8, Ryan at the checkout counter enters the information: Ian, Mario Kart 8, 0 controllers requested and saves the request. When the request is saved, the Name of the Request is updated to reflect the information in the format: Ian – Mario Kart 8 – 11:25AM. Thus if Ryan needs to take a break and Megan steps in, when Attendee Ian returns Mario Kart 8, Megan can immediately see in the reverse: Mario Kart 8? That was taken out by Ian, let’s return Ian’s badge. Remembering attendees’ names is the ideal, but not everyone is an expert in remembering names, especially in a setting where there could be hundreds of them.
Front End
For this prototype, no front end was needed. The data was being stored locally, and the goal for this prototype is to be a tool to put less pressure for organization on the games lounge crew and put info at their fingertips to answer specific questions.
Data Entry: Automation!

Automating data entry can be done via front-end (via the backoffice), in code, and it is relatively well-documented. If you are new to Umbraco, but familiar with such tools as Selenium, you can use such a tool to perform data entry tasks.
Umbraco provides the ContentService (link to Content Service) allowing the creation and updating of content. I used this and a CSV of games data to automate the creation of all the games in a rather quick & dirty way --- running on app startup. To be honest, I don’t exactly recommend doing this, as a mistake may mean needing to delete a bunch of content and start all over again. In the future, if starting from scratch I’d plan a bit further ahead on the data-import front.
Here’s a link to documentation about Umbraco’s ContentService.
Here’s a link about automating content creation in Umbraco that does content automation in a much more wholesome and robust way, courtesy of Skrift. Please note that V7 is the version used in this article.
Iteration~
The previous year of Unnamed Formsbuilder Hell served as an initial prototype for the Umbraco version. It allowed an attendee to relive their childhood and ask about games for a specific console (“What games do you have on the N64?”); after which the checkout person could say “On N64 we have GoldenEye, Pokemon Snap, …” I carried over this ability by automatically including the Console name in the Game Name.
Sometimes the attendee might have a specific N64 game in mind, but hearing the games and commenting on all of them might result in a “well, Super Mario 64 was really fun but I think I wanna play Super Mario Maker II (Switch) instead.” Or, the checkout person could casually mention that “Super Mario Maker II just came out – do you want to try it?” The old checkout process required one to refresh the page and start over from scratch, whereas by using Umbraco’s native searching ability (no additional customization required), the backoffice user is able to directly type in “N64” to find all N64 games, and then pivot to “Super Mario Maker” to quickly change the games listed in the Content Picker.
Similarly, the backoffice user can utilize search to see whether a game is included in the games list and if the game is already out.
Iteration during Con
Iterating on the backoffice during con resulted in addition of new Document Types:

A Tournament Signup Document Type was created, which contains a list of persons (Repeated Textstrings) signed up for a tournament: this was used for Mario Kart and Super Smash Bros. tournaments

A VR Queue Document Type was added for people signing up for VR. We had their names and info added via Nested Content, which held a list of VR Requests with name, isFinished, and isCancelled. The VR section of the games lounge ended up being the most popular area, and keeping an orderly list of attendees without restricting them to stand in a queue was a helpful addition to the backoffice.
Since some games were not stored in their original packaging, the addition of location information (which box/bag) to the game title assisted in locating the requested game.
Code-wise, the only update occurring during con was a bug fix to fix datestrings appended to Requests, and to create views to understand what games were available for each console for a slideshow view to present to visitors. Compared to last year’s process, this version was much more intuitive and had less in the way to “trip up” users. There were, however, some ideas that could be implemented for next year, which I’ll cover in Next Steps.
Feedback & Potential Next Steps
In terms of critique, having the games auto-self-name was helpful, but not requiring name entry to Save and Publish the Document type was a sticking point – perhaps having a default document name would help.
Updating the VR nodes to include comments on why a cancellation occurred might also allow us to schedule needed events like charging VR controllers during a quieter period, or letting us know that VR controllers malfunctioned multiple times and may need to be replaced next year. Compliments: much smoother process than last year
Overall, the backoffice experience was far and away an improvement from the previous year’s tracking system. A sister convention stopped by to see the process and actually requested using the checkout system in their future con! I think we can look forward to another iteration next year.
Unanswered Questions: Scale? Speed?
"is it better than a pencil and paper?"
- Chris, Animaine President, 2019
Pencil and paper could work, but for the purpose of later review and planning, having requests logged makes sense.
Scale of this application for live purposes was pretty small. The system was run locally without external access, but could be set up as an intranet for the purpose of multi-user editing. Concurrent usage is inherently supported in Umbraco.
Speed: working with a tight deadline and for the purpose of getting a prototype out there, speed was not exactly the most important factor. This is not to say the application was -slow-, however perhaps speed boosts could be achieved by returning to the work done and doing alterations
Additional complexity?
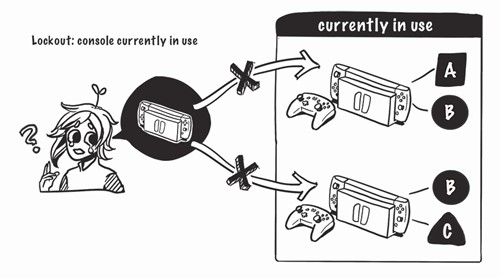
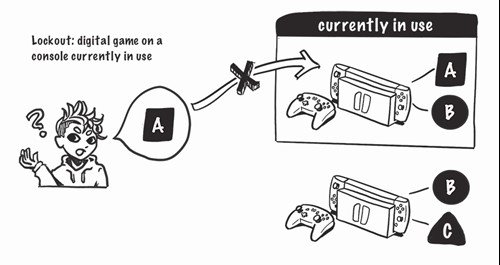
The real complexity for the game room comes from the digital-vs-physical copy divide. If I’m just looking at the Switch game console areas, each switch is owned by a different person and has different digital games already downloaded to it. Attendees can play the games already on the console, or they can ask for physical games to play. A console can be “locked out” because all the consoles of its type are taken, and a game can also be “locked out” if the corresponding console is in current use.

Part of the workflow of the checkout system involved adding the game Owner’s name, as well as whether or not the game was digital — this was added for the purpose of seeing who owned what...but also in a roundabout way became helpful to see if indeed a digital game was available to be played.

However, this did involve remembering which console out on the convention floor belonged to which person. If there were double the number of consoles, or they came from a large number of different sources, memorizing this map would not be ideal. Forcing attendees to sit in specific spots to try and avoid “lockout” would also be less than ideal. As the convention grows, these types of problems would occur. More likely than not, individual queues for specific consoles might be required, similar to the queue for VR… or, digital games could be all unlisted and simply considered a bonus on the console chosen.

Baby Steps!!
Before we fall down the manic complexity spiral, there are some immediate next steps that I think would make sense:
- Tournament Brackets functionality: create tournament brackets via the persons entered in the Tournament node. Annotate person who has won the tournament in some way. Attendees remember who won previous years; it’s time we do too.
- Backoffice editors should see a visual indication that a game is checked out, instead of relying on the Edit button for the Content Picker. Alternatively, checked out games can be removed from the games available list entirely. I prefer the first version as it allows the checkout person to know that the game in question is present in the library.
- A frontend or dashboard view with stats on games most popular, and comparison year over year
- Ability to export data to csv and possibly to import previous year data.
- Data import node (to clean up my quick ‘n’ dirty version, and cover up my guilt)
TL;DR and Final Notes
Overall, the time spent on this project was around an evening pre-con, and less than an hour during con. This is not to say that my personal skills are hyper-advanced, but to say that getting up and running with a functional prototype is doable quite quickly with Umbraco.
This was also my first time using Umbraco 8, and I feel confident to say that if you are a reader with zero Umbraco knowledge, the documentation presently available could have you up and running with your own checkout system no problem, or your own inventory management system, or another project of your own choosing.
Perhaps this is a nudge in the direction to create a prototype that can be presented to a developer/iterated on for speed/scaling/additional complexity, whether the final version ends up in Umbraco or not.
And to all those who might possibly be inspired by this, happy holidays and happy prototyping!

Special Thanks to Animaine for letting me make their chaos-organization platform!
