Get to know your editor
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
But if you want a CMS that fully matches the expectations and needs of your editor, you'll need to dig far deeper. You can only make the correct choices for that perfect CMS experience once you have a firm grasp on the editors knowledge and understanding, their environment, the organization they work for, the audience they want to reach and the goals they wish to achieve. But, how does one achieve this? Well, I'll be happy to share a couple of tips with you. Don't expect anything other than the tip of the iceberg though. Each and every editor, website and organization is different after all, so there is no 'one size fits all' solution. But still, I hope these tips will help you get started running. And finally, I'll share you with basic tips on how to best arrange Umbraco for your editor(s), which are valuable for all types of editors. Christmas comes early this year!
Get to know your editor
A successful website (or application) isn't just information and functions your users desire. Each and every website needs a user-friendly CMS at its core. Or at least, any website maintained by an editor that will receive regular support and updates. To truly understand your editor, there's a couple of steps you could (and should) undertake:
1. Get to know the organization (structure) and the department
What environment is the editor in? Can they make their own choices regarding pages? Create and publish products and campaigns on their own? Or do they need permission from a manager or director? Layers are the answer when dealing with multiple roles and differing responsibilities. If you're not allowed to make certain choices (for example because you lack the authority within your organization), why should you be allowed to manage these settings in the CMS?
Find out what authority your editor has and only give them access to what they are actually allowed to manage. This ranges from which nodes they can see to what properties they can edit.
2. Get to know the team of the editor(s)
Is there a team of editors? Or does the editor operate on their own? Being solely responsible for the entire website is quite different from managing a site maintained by 10 different people. Clarity is of the utmost importance if you wish to keep the right focus. Keeping a clear overview of just your own tasks is very different compared to managing the tasks of an entire team.
Find out what the editor needs to keep their focus on their own tasks and translate this to simple and understandable tools and dashboards within the CMS.
3. Get to know the procedures
It's possible there are procedures and flows in which the website (or CMS) can play an important part. Take the organizing of an event where the website plays a big part in inviting and registering guests for example. It simply makes sense to make sure this can be managed from within the CMS. The registration period for guests? The printing of badges? Generating certificates? All of this can be fed by information available in your CMS.
Ask for the procedures related to products and services for which the editor has to maintain the content, that are offered on the website. Use the answer to see if there's a possible link between the site (and CMS) and procedures.
4. Get to know the level of skills of the editor
How capable is the editor when it comes to making pleasing layouts for pages? Are they familiar with HTML? Do they perform keyword research to find out what language the intended audience uses? Or do they require your help when trying to link to a single document? It is crucial to determine what skill level the editor is at. This information will help you determine what functionality might require extra explaining. Make sure the weakest link in the chain can use and understand the CMS, no matter their skill level. Each and every one of us like it when systems are self explanatory, right?
Find out your editors skill level and make sure the CMS supports the tasks they might find challenging.
5. Get to know…
as I mentioned, these tips are not the whole story. For example, you also shouldn't forget to ask your editor what their intended audience is. Who are they trying to reach? Perhaps you can set up the CMS to provide content for specific targets to accommodate such a need. You could also ask your editor what your editors KPI's are. What goals do they wish to accomplish? And is it possible to show the progress towards these goals within the CMS (maybe even in combination with the content and pages linked to these goals)?
Talk with the editor and discuss their needs and desires, it's the only way to get into their mindset. Sit down next to the editor while they are managing the content. It's the only way to see how they use the CMS with your own eyes. And probably most important of all, be open to the feedback your editor gives you. Without it, you will never meet, let alone exceed, their expectations.
Tips to make your editor love you (and Umbraco)
The past year I've been allowed to share some of my experience on how to make your editors fall in love with Umbraco. Just in case you missed these talks, I'll show you 5 tips that you can use for every editor.
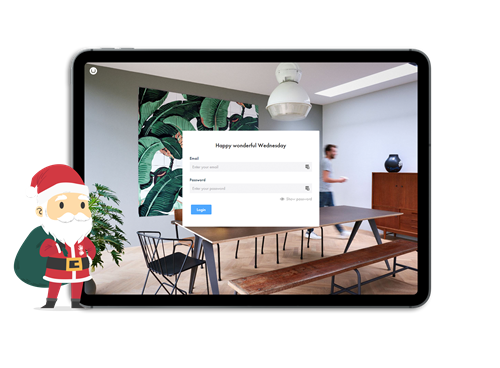
1. Personalized login screen
The screen that pops up in front of your editors eyes every, single time they start working with the CMS. Change the default Umbraco image with a picture of the team, the logo of the organization or use an image that's also used within the site itself. A very simple change that produces great results.

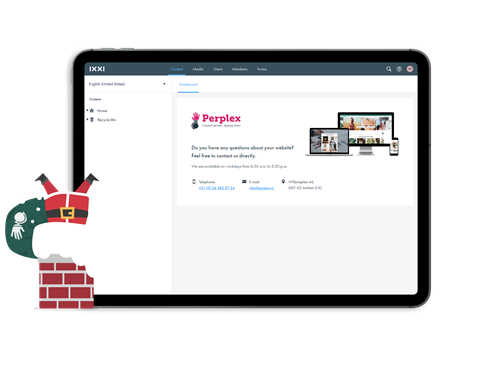
2. Start screen
Yet another screen that is likely to be seen whenever the editor starts working with the CMS. With the added bonus that this particular screen allows for far more customization options. Change it to your own template and use it to display helpful tips, tricks, contact information or even courses and tutorials. It is also a great space to display nice, informative dashboards portraying all sorts of relevant information (although this does require a little more investment on your end).

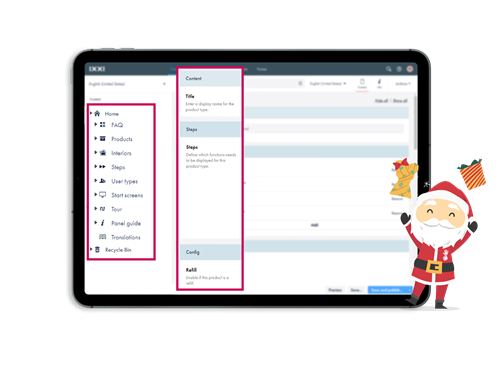
3. Icons, colours, labels & descriptions
For every function and property in the CMS you need to ask yourself if you can understand what its purpose is and how you are supposed to use it, without any additional explanation or context. Is the answer yes? Well, simply using appropriate icons and/or colors is probably enough in that case. Is the answer to this question no, or if you're not 100% certain, then make sure you don't just use icons and colors but descriptions as well. You need to look at these descriptions as if they are manuals you are leaving behind for the editor. That way, they don't need an encyclopedia when working with the CMS.

4. Relevant settings
Split up your editors in user groups and give each group access to the proper content levels and settings. This way, you prevent 'unauthorized' editors from using properties they aren't allowed to manage. Keep the CMS clean and relevant. Let the editor focus on what they can and should be focusing on. And don't forget about the RTE's taskbar. Don't leave in any buttons that will expose functionality they shouldn't be using.


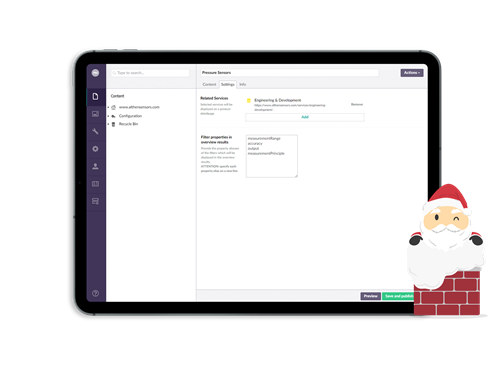
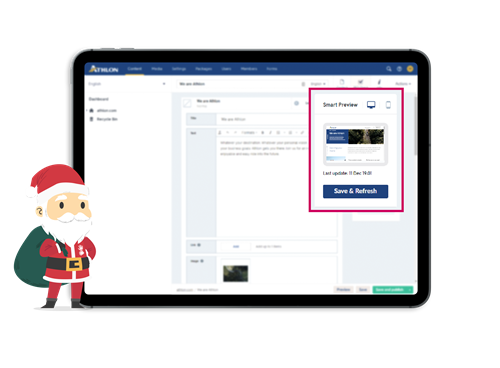
5. Smart preview
When creating a (new) page, the editor can be switching a lot between writing text, searching images, formatting pages, aligning images, adjusting text ... and so on. Why not help the editor with a real time smart preview of the page in the same area where he manages the content? This saves an extra click and switching between the edit screen and the preview screen. Add the option to view both desktop and mobile preview and the editor can't be more happy.

Tips & tricks
There are so many different tips and possible implementations that it is simply impossible to list them all. By staying in regular contact with the editor you will learn new things every day. For both me and my amazing team of front- and backend developers, walking in our editors shoes has become second nature. This has resulted in treasured collaborations with our clients and, of course, happy editors that just absolutely love Umbraco. You can download the sheets of my talk '10 tips how to make your editor love you' for many more interesting tips & tricks.
What about you? Are you taking steps to get to know your editor yet? If you do, how? And what sort of results is this producing for you? Let me know! I am always curious and willing to learn from the experience of others! So please, feel free to leave your own tips or comment on mine to get the discussion going.