Quick Tips for Improving your Callouts
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
- Create a section outside of your content tree to manage Callouts via document types
- Use a Multi-Node Tree Picker on Content pages to select callouts to display
- Use a macro to loop through the selected callouts and render them accordingly
Here I'll detail a few quick tips we've implemented along the way to make the editing experience a bit more user-friendly and extensible. Some of these might be obvious to most, but hopefully you'll come away with at least one new idea!
Create document types for different types of callouts
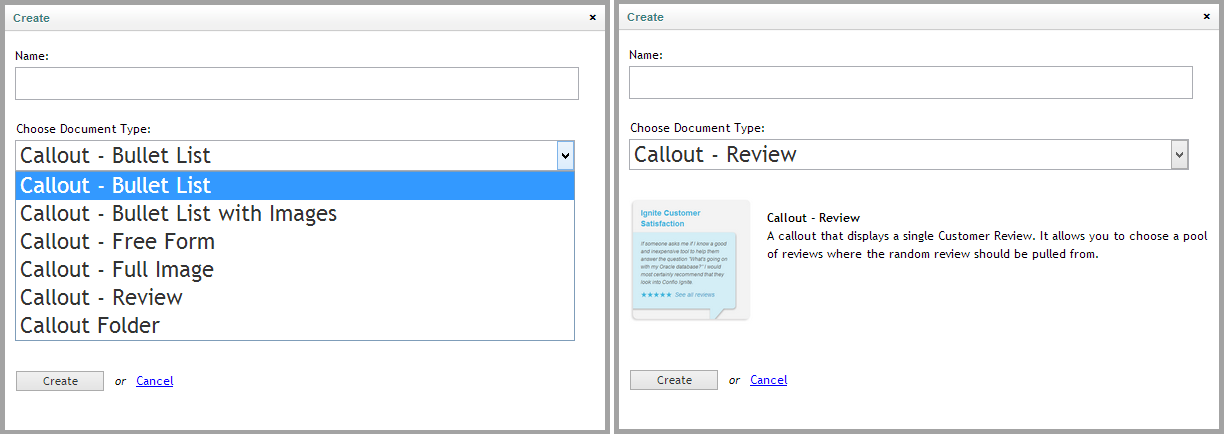
Chances are your site has a few different "types" (or layouts) for callouts. Rather than try to cram many different fields into one document type, or shoehorning advanced layouts into a Richtext Editor, make it super-simple for editors by creating a document type for each layout. For some extra love, add a screenshot for the thumbnail of each type, so editors know exactly what they're creating.

Each specific document type should have fields relevant only to their layout. For example, the "Bullet List" callout might use a Multiple Textstring datatype, while the "Review" callout would use a picker to select from available reviews.
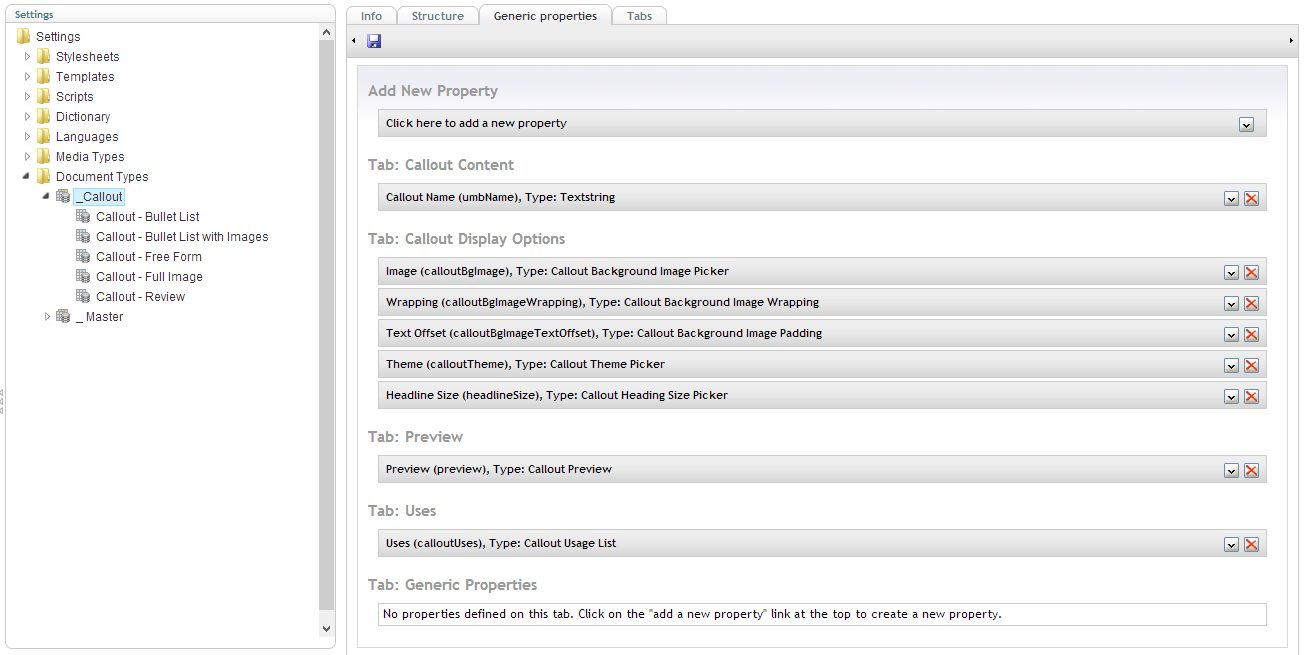
Use a base document type for global fields
Even with different types of callouts, you'll likely have a set of "global" options that apply across all types. A great way to handle this is to create a Master document type for callouts, that all your Callout document types inherit from.

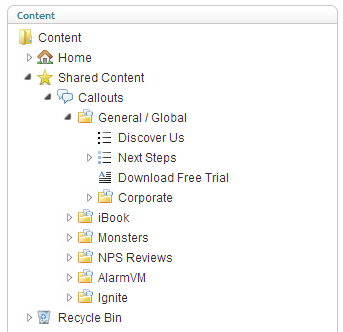
Organize callouts into folders

In large sites, your "Callouts" area can get extremely long. In a flat structure, it makes it pretty difficult for editors to find anything. To alleviate this, create a new document type called "Callout Folder", allow Callouts to be created beneath it, and allow it to be created under the "Callouts" node. Then, you can end up with a nice structure as shown in the figure.
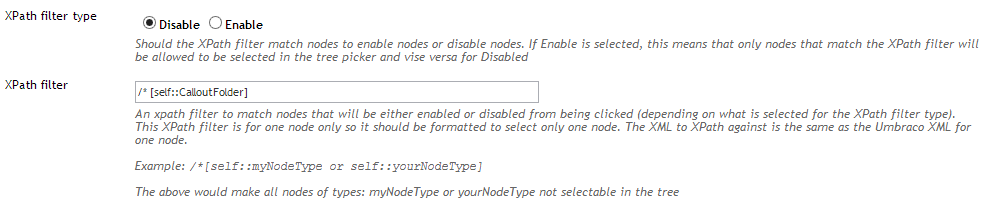
To ensure a Callout Folder can't be selected from a content page, adjust your MNTP settings to disallow this:

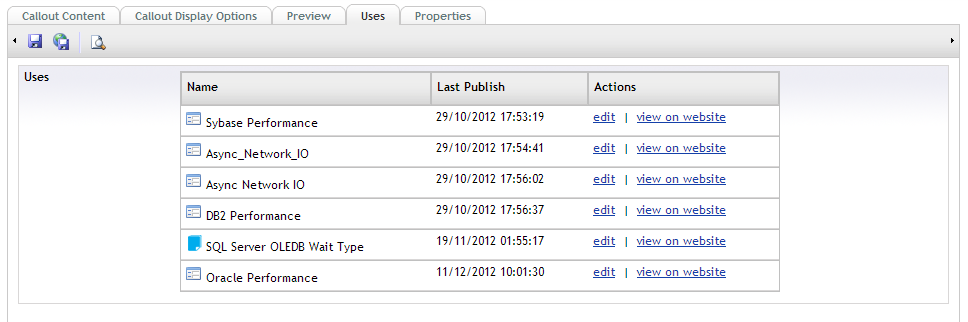
Keeping track of callout usages
There's a nice hidden gem in Umbraco 4.9 called Picker Relations, which wires up a Multi-Node Tree Picker (or other picker datatypes) to Relations. This means that when a node (Callout) is selected, a Relation entry is automatically created when the document is saved.
This gives us some really cool possibilities - in this case, we can use it to show all nodes where a given callout is referenced, making it super easy for editors to know exactly which pages they're affecting when making an edit. No code required!

To list the related pages, there's another built-in datatype called Relation Links, which does all the work for you (a custom datatype is pictured above). For more details on configuring these datatypes, check out Hendy Racher's post: Who Picked This?
So, I hope you've got at least one new idea to improve your Callout system for yourself and content editors. Merry Christmas!