What's in a Document Type anyway?
Heads Up!
This article is several years old now, and much has happened since then, so please keep that in mind while reading it.
I'm not going to touch templates, CSS, scripts, Data Types etc. - they may come in a future article if people want them - we are here for one thing and one thing only...
Document Types - what's in a name?
In short, this is the core of Umbraco - yes we have MVC, Webforms, DataTypes, Templates, CSS, Properties, Shenanigans and more but without a Document Type, you don't really have a content editable site!
In short, a Doctype (short name from now on, I'm lazy!), is a storage container for your data on the pages in your website.
There you go, that's it - dead simple - it stores stuff... well, sort of.
What do they do?
What it allows you to do is compartmentalise (big word) your pages into silos of information that your website uses to display data to your users.
Within a Doctype, you can:
- Set icons to identify to the user what it typically is, i.e. for a News Article, you may have a newspaper icon. User sees this icon in the content area and knows it's a News Article.
- Set a friendly name and description for it
- Define what other Doctypes can be created underneath that type, i.e. you may have a folder and want to only allow a News Article Doctype to be created under that - no problem, tick the item in the Structure tab
- Choose which templates are allowed; Note I mention templates in plural, not singular - you can create many templates or layouts that can represent your data in many different ways
- Setup tabs to categorise your content pages, i.e. SEO, Umbraco, Content, Media etc.
- Finally you can setup properties which are mini data items that store your data within the Doctype
The Doctype effectively brings all the above together in one single unit and presents to the user in the guise of allowing them to create a content page.
Let's get cracking
Let's create one here for a typical Homepage:
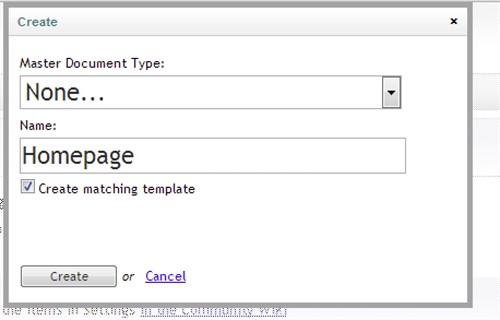
- Go to your Umbraco installation, click on Settings and right click on Document Types to select Create

- Add one called Homepage - tick the box to create a matching template and leave the master to None
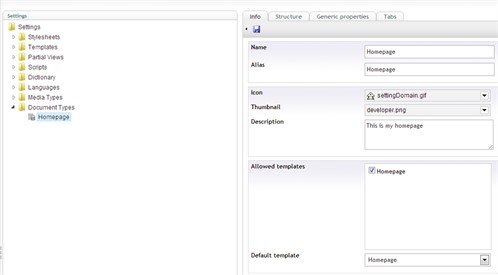
- Set a friendly name and description and hell, change the icon as well whilst you are at it

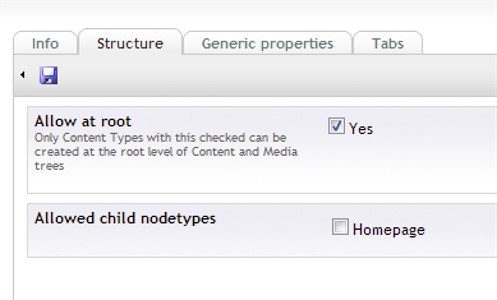
- On the Structure tab, set Allow at Root - this means you can create this page at the root level of your content area

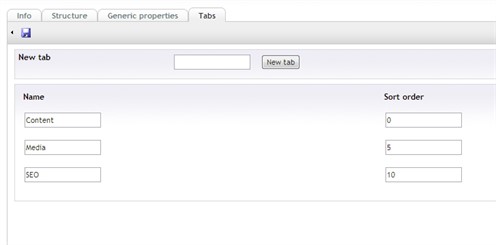
- Now go to the Tabs page and create some tabs, call one Content, another Media and one SEO

- Hit the save button.
Now you could actually go to the content area of your site and create a new page using this document type - go on try it and see what you get.

Welcome back... You did try it didn't you? Ok, what you should have seen was a new node (geek talk for a content item or web page in the content area). When you clicked on this node with it's new fancy icon etc., you would have seen a few tabs, i.e. Content, Media, SEO and Properties.
The only one that would have anything there would be Properties - these are the default Umbraco properties and some useful ones there too - learn them, you will use them, trust me.
OK that's good but it doesn't do anything - BINGO, you must be listening!
Expanding our Doctype
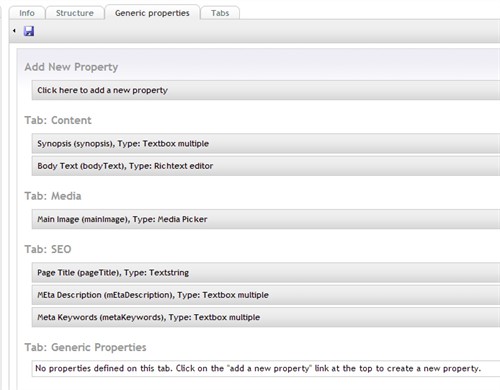
Let's add something useful like some data properties you can set. Back to our Settings section, open the Doctype you just created and then hit the Generic Properties tab.
Click 'Click here to add a new property' - tip: you can hit the text which is usually easier than hitting the drop down arrow - it is for me anyway.
Now fill in the following:
Name: My First Property
Alias: myFirstProperty (this will be automatic when you add the Name)
Type: TextString
Tab: Content
Mandatory: unchecked
Validation: leave empty
Description: A funky doody property item
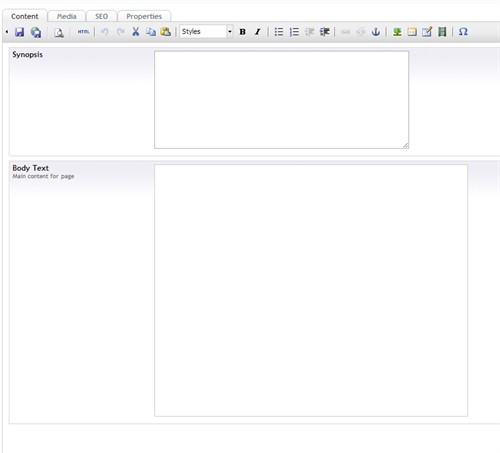
Now hit Save then head back to the Content section and the new page you created earlier. Notice you can now see a textbox called My First Property with the description alongside it?

Cool eh? - well basically you can add as many different types of properties into the Generic Properties tab of your Doctype as you wish. So go ahead, add some properties with different types and see what they all do.
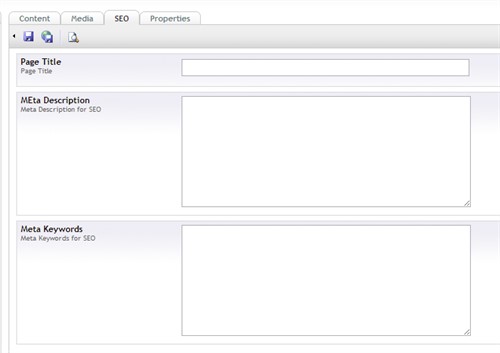
Notice that if you add some and set the Tab to be Media or SEO etc., when you visit the content page, they are kept nicely together for you. This is a good way for you to present logical data to your users - throw things like Page Title, Meta Keywords, Meta Description into the SEO tab, once it's set it's infrequently updated again so why have them in the content area?
Heres what a more populated one would look like both from the Doctype and the Content page views:




In a nutshell
A very simple and short article to help newbies to understand one of the main areas of Umbraco. Doctypes are extremely powerful; you can nest them, which inherit properties from the parents through to all the children. You can setup complex data structures to store your data. Adding packages like "Document Type Fieldsets" allows you to group your properties into their own mini containers in the Content area - mega useful and so on.
Think of a Doctype in the context of building a new house.
Architect = Doctype - defines the structure of the page, what properties it will contain etc.
House = Page in the content area.
Windows, Doors, Window Sills, Roof tiles - all properties
Red tile, round window - specific data stored for the property in the Doctype
Have a very merry xmas and an even more productive new year!